طراحی سایت با وردپرس
وب سایتها چگونه کار میکنند؟
جالب است بدانید که راه اندازی یک وب سایت به همان مواد مورد نیاز برای راه اندازی و راه اندازی یک تجارت سنتی یا بهتر بگوییم یک فروشگاه نیاز دارد. البته تفاوتهای جزئی بین این دو نوع وجود دارد. اگر میخواهید یک کسب و کار آفلاین راه اندازی کنید، ابتدا به مکانی با آدرس و مکان مشخص نیاز دارید که مشتریان شما بتوانند برای خرید محصول یا خدمات از شما مراجعه کنند و به شما پول پرداخت کنند.
ثبت دامنه
همچنین ایجاد یک وب سایت؛ زیرا باید نامی برای وب سایت خود انتخاب کنید تا مشتریان و کاربران هدف شما تنها با نام وب سایت به کسب و کار اینترنتی شما دست یابند. (به عنوان مثال، نام تجاری ما خانه وردپرس است.)
پس از انتخاب آدرس برای وب سایت خود و ثبت آن، هر کسی که نام وب سایت شما را بداند و آن را در مرورگر خود تایپ کند میتواند سایت شما را مشاهده کند. ما این نام را دامنه وب مینامیم که به اصطلاح نام دامنه یا آدرس وب سایت (نام دامنه) است. برای مثال دامنه سایت ما mihanwp. com است.
روشی کاربردی برای ثبت دامنه
برای ثبت دامنه کافی است به وب سایت ثبت کننده دامنه مراجعه کرده و دامنه خود را ثبت کنید. حالا ممکن است با خود بگویید منظورتان از سایت ثبت دامنه چیست؟ در پاسخ باید گفت که رجیسترارها در واقع وب سایتهایی هستند که اغلب با حدود ۱۲ وب سایت نماینده بزرگترین سایتهای ثبت دامنه در جهان هستند و شما میتوانید وارد این سایتها شده و دامنه خود را ثبت کنید.
مثلا در ایران پسوند دامنهای به نام IR. بسیاری از وب سایتها با آن شروع به کار کردند. از طرفی مرکز ملی ثبت دامنه ایران (همان آی آر) وب سایتی به آدرس NIC. IR دارد که پس از ورود به این وب سایت میتوانید با پسوند آی آر دامنه ثبت کنید. خودت ثبت نام کن
انواع دامنه
ما دامنههای مختلفی در وب سایت داریم. به عنوان مثال، اگر در هند زندگی میکنید و تصمیم دارید یک وب سایت مرتبط با هند راه اندازی کنید، میتوانید از پسوند خاص کشور به نام «in» استفاده کنید. «لو؛ یا حتی اگر در روسیه زندگی میکنید، پسوند» ru” یک پسوند روسی منحصر به فرد است.
حال سوال اینجاست که آیا فردی که خارج از ایران زندگی میکند میتواند از دامنهای با پسوند «in» استفاده کند؟ «ثبت نام»؟ یا حتی فردی که خارج از ایران زندگی میکند، میتواند دامنه را «IR» کند. ثبت نام؟ پاسخ ما به شما «بله» است.
علاوه بر دامنههای ملی که مختص هر کشوری است، نوع دیگری از دامنه به نام دامنه بین المللی وجود دارد. برخی از این دامنهها عبارتند از: com، . net، . org. و…؛ باید بدانید که دامنههای بین المللی تحت نظارت کشور یا دولت خاصی نیستند، بلکه این دامنهها تحت نظارت تعدادی از سازمانها هستند که به شما امکان ثبت دامنههای بین المللی را به راحتی میدهند.
یک دامنه IR یا . com ثبت کنید
اگر پس از خواندن این مقاله «دامنه IR. ثبت نام کنید یا com. ؟» اگر سوالی دارید باید بدانید که این موضوع کاملا به شما بستگی دارد و انتخاب پسوند دامنه معمولا بر اساس قانون نیست و به دامنه شما بستگی دارد. سلیقه، زمینه کاری و غیره بر اساس متفاوت است
یکی از مهمترین مواردی که در ثبت دامنه باید به آن توجه کنید بودجه شما است. به دلیل هزینه ثبت دامنه IR. در حال حاضر فقط ۲۵۰۰۰ هزار تومان است اما قیمت دامنه کام. تقریباً ۱۱ دلار معادل ۲۵۰ تا ۳۰۰ هزار تومان است.
همچنین برای ثبت دامنه باید دقت داشته باشید که دامنهای را انتخاب کنید که قبل از شما هیچکس آن را انتخاب نکرده باشد زیرا دامنه هر وب سایت منحصر به فرد و مختص آن وب سایت است مثلاً نمیتوانید از learndaily. com یا google. com استفاده کنید. را خریداری کنید؛ چرا که قبلا شخص یا شرکتی این دامنهها را ثبت کرده است.
چگونه دامنه خود را ثبت کنیم
اولین قدم این است که برای ثبت دامنه در گوگل جستجو کنید، سپس یکی از خدمات متعددی را که خدمات ثبت دامنه را ارائه میدهند انتخاب کنید و به راحتی دامنه خود را در آنجا ثبت کنید.
البته همانطور که قبلا گفتیم سایت اصلی ثبت دامنه IR است. وب سایت ایرنیک به آدرس nic. ir میباشد اما با توجه به هزینه بالای ثبت دامنه در این وب سایت ما فقط یک ثبت نام ساده در ایرنیک انجام میدهیم تا بتوانیم دامنه خود را در وب سایت دیگری ثبت کنیم.
برای شروع ثبت نام کافی است از قسمت “مشخصههای شناسه” وارد قسمت “ساختن شناسه کاربری” شوید و ثبت نام را کامل کنید. نگران نباشید چرا که مراحل ثبت نام در این وبسایت بسیار ساده میباشد و شما میتوانید با ارسال برخی از مدارک شخصی خودتان مانند ارسال اسکن کارت ملی، شناسنامه و… به راحتی ثبت نام کنید و پس از تایید احراز هویت شما توسط این وبسایت و اخذ شناسه ایرنیک خود، قادر خواهید بود در دامنه وبسایتتان را در هر شرکتی رسما ثبت کنید.
کاری که برای ثبت دامنه «com» باید انجام دهیم.
خبر خوب ثبت دامنههای بین المللی مانند «com» است. نیازی به ایجاد شناسه در سایت ایرنیک نیست. تنها کاری که باید انجام دهید این است که به یکی از وب سایتهای ثبت کننده دامنه مراجعه کرده و دامنه خود را ثبت کنید با انتخاب شرکت ثبت دامنه غرق نشوید و بدانید که ثبت دامنه معمولا تاثیر زیادی در سرعت وب سایت ندارد. پس همین الان دامنه خود را بدون اتلاف وقت ثبت کنید.
آموزش عملی ثبت دامنه
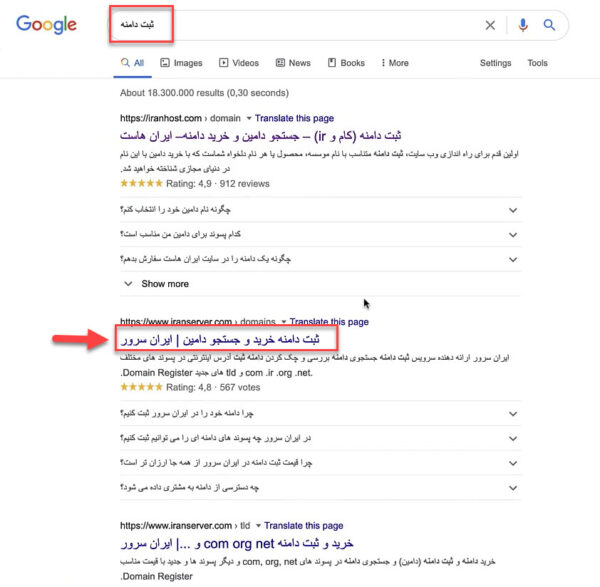
نکتهی حائز اهمیت این است که همیشه سعی کنید در وبسایتهایی دامنه خود را ثبت کنید که کاملا معتبر باشند تا به راحتی دامین شما را مجدد به فرد دیگری نفروشند و امینت حفظ شود. معمولا وبسایتهایی که در صفحه نخست گوگل وجود دارند، معتبر و قابل اعتماد هستند و میتوانید به راحتی اطلاعات خود را در آن وارد کنید و مراحل ثبت دامنه را انجام دهید.
قدم اول: در ابتدا وارد گوگل شوید و عبارت ” ثبت دامنه ” را جستجو کنید؛ سپس از میان 3 لینک اول یکی را انتخاب کرده و وارد وبسایت شوید.

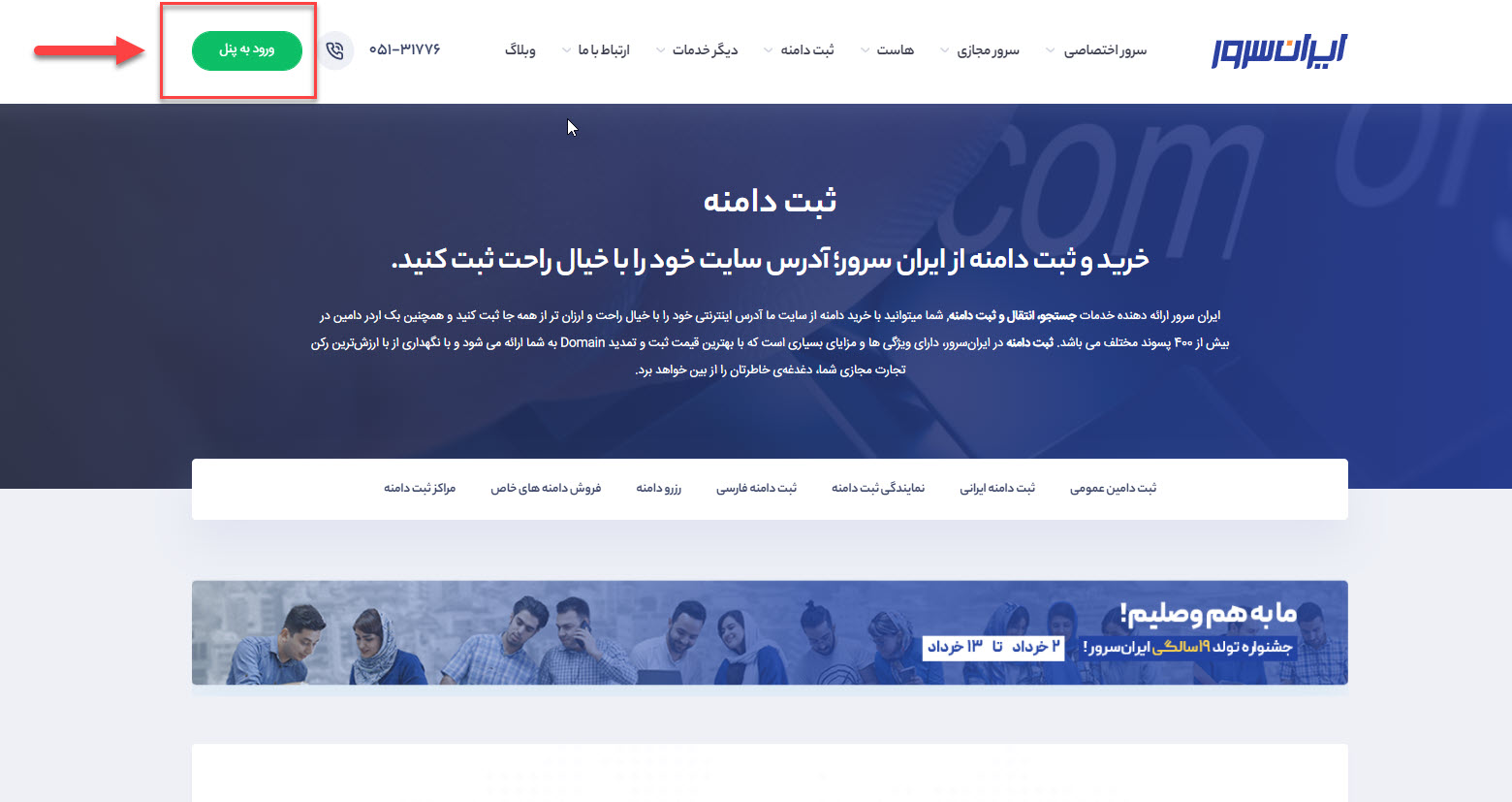
قدم دوم
سپس در سایت ثبتکننده دامنه مذکور (سایت ایران سرور) ثبتنام کرده و وارد پنل کاربری خود شوید.

قدم سوم
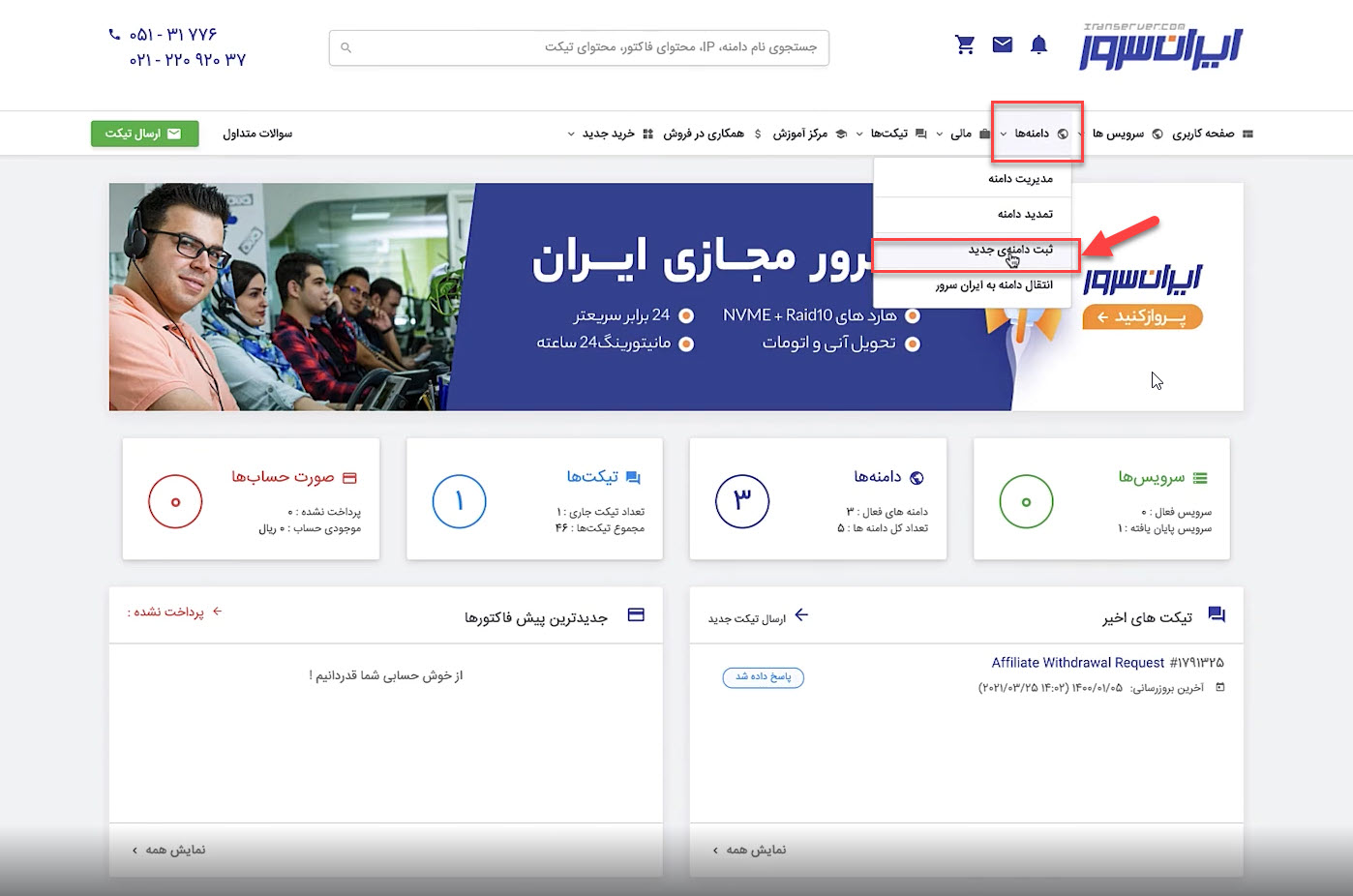
پس از این که وارد حساب کاربری خود در وبسایت ایران سرور شدید، از قسمت ” دانلودها ” بر روی قسمت ” ثبت دامنه جدید ” کلیک کنید تا وارد مراحل ثبت دامنه شوید.

قدم چهارم
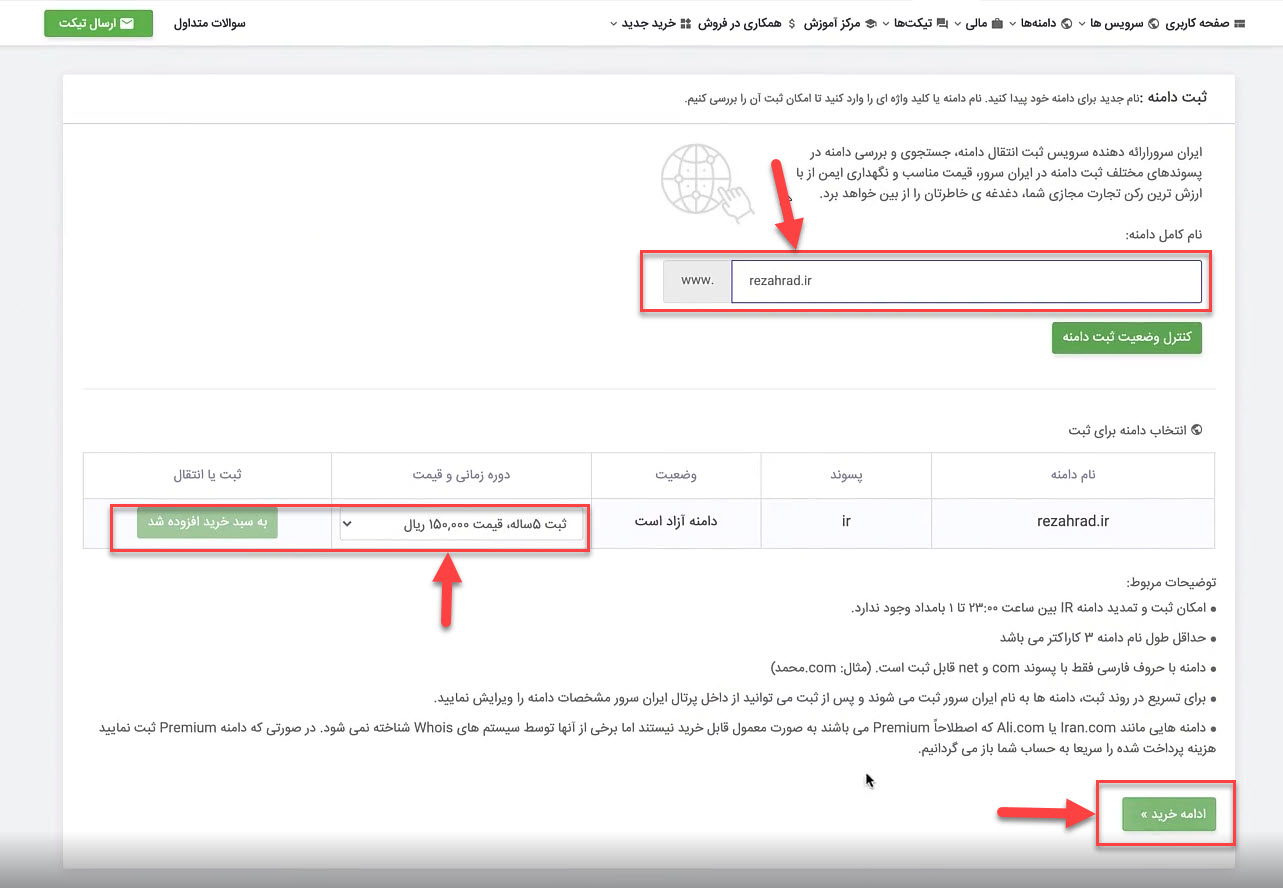
در مرحله بعدی شما باید آدرس دامنه وبسایت خودتان را در فیلد جستجو دامنه وارد کنید و در صورت آزاد بودن آن میتوانید آن دامین را به سبد خرید خود اضافه کنید و بر روی دکمه ” ادامه خرید ” کلیک کنید.

قدم پنجم
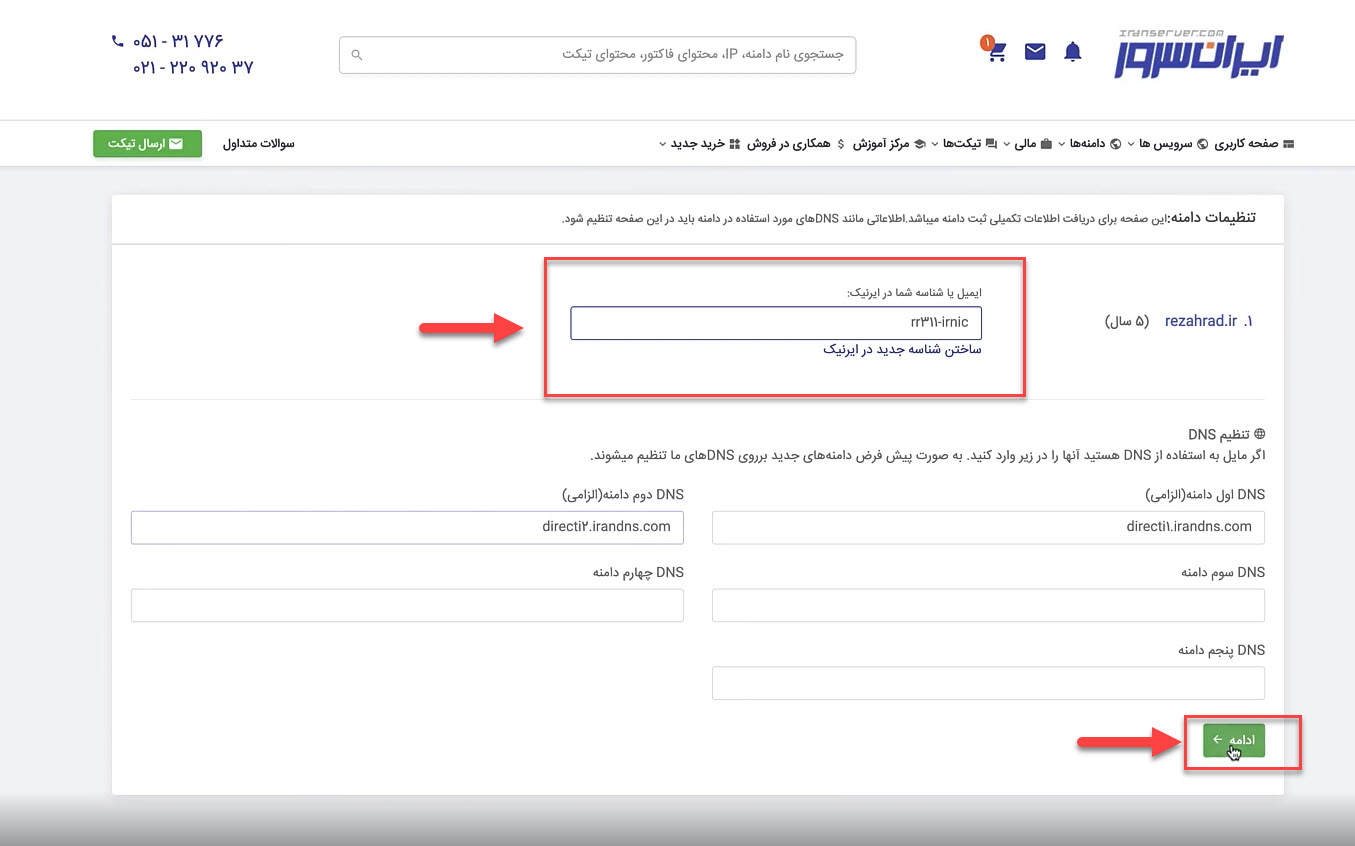
پس فشردن دکمه ” ادامه خرید ” وارد صحفهای مشابه صفحه زیر میشوید؛ در ابتدا باید شناسه ایرنیک خودتان را که از وبسایت nic.ir دریافت کردهاید را، در فیلد جستجو وارد کنید و سپس بر روی دکمه ” ادامه ” کلیک کنید.

قدم پایانی
در قدم پایانی نیز باید مراحل پرداخت و واریز هزینه ثبت دامنه را انجام دهید؛ دقت کنید که پس از انجام این مراحل، دامنه برای شما ثبت نشده بلکه تنها رزرو میشود؛ زیرا دامنههای ir. مانند دیگر دامنههای بین المللی مثل com. به صورت لحظهای ثبت نمیشوند و شما باید مدت کوتاهی صبر کنید تا دامنه مورد نظر شما توسط ایرنیک تایید شود و پس از تایید، دامین ثبت نهایی میشود و شما مالک آن خواهید شد.
معمولا تایید دامنه ” ir. ” حدود 24 تا 48 ساعت زمان میبرد و بعد از تایید دامنه، شما یک ایمیل از ایرنیک با عنوان ” دامنه شما تایید شد” دریافت خواهید کرد که به این منظور متوجه خواهید شد که دامنه شما ثبت نهایی شد و میتوانید طراحی سایت خودتان را شروع کنید.
“تا زمانی که دامنه وبسایت ما تایید بشه، خیلی سریع بریم سراغ مرحله بعدی دوره که همون خرید یک فضا برای کسبوکار اینترنتی خودمون هستش. بزن بریم :)”
خرید هاست
پس از ثبت دامنه برای وبسایت، شما نیاز به یک فضا برای ذخیره سازی اطلاعات و فایلهای مربوط به وبسایت دارید. بیایید این موضوع را با یک مثال شروع کنیم. فرض کنید میخواهیم که در کامپیوتر شخصی خودمان یک فایلی را (مثلا یک عکس) ذخیره کنیم، طبیعتا برای این کار، ما نیاز به یک فضا داریم که بتوانیم تصویر مورد نظرمان را ذخیره کنیم.
حال اگر بخواهیم این فایل را به دوستان و اطرافیانمان بدهیم، چه باید بکنیم؟ قطعا ما برای انجام این عمل، با دو روش مواجه هستیم. در روش اول میتوانیم با استفاده از فلش مموری، CD، بلوتوث، وای فای (WiFi)، نرم افزارهای انتقال فایل مانند SHAREIT و… فایل را از کامپیوتر یا گوشی همراه به سیستم دوستان و اطرافیانمان منتقل کنیم؛ یا این که میتوانیم طبق روش دوم پیش برویم و کامپیوتر خودمان را به همراه فایل مورد نظر در یک شبکه محلی (LAN) قرار دهیم تا دیگر دوستانمان بتوانند به آن متصل شده و فایل تصویری را مشاهده کنند. پس به یک ارتباط نیاز داریم.
همانطور که احتمالا شما هم متوجه شدهاید برای به اشتراک گذاشتن اطلاعات در وبسایت نیز، باید این فایلها در یک کامپیوتر همیشه روشن ذخیره شود و آن کامپیوتر نیز حتما باید همواره به اینترنت متصل باشد تا کاربران و مشتریان کسبوکار اینترنتی ما بتوانند در هر زمانی به دیتاهای وبسایت ما از طریق اینترنت دسترسی کامل داشته باشند.
از طرفی چون ما دسترسی همیشگی به اینترنت پرسرعت نداریم و همچنین نمی توانیم کامپیوتر خودمان را در تمام 24 ساعت شبانه روز روشن بگذاریم تا وبسایت را میزبانی کند، میتوانیم یک کامپیوتر همیشه روشن و متصل به اینترنت پرسرعت را به صورت ماهانه، سالانه و… اجاره کنیم که فایلها و اطلاعات وبسایت را در آن ذخیره کنیم.
از همینرو یک شغل در سطح وب به نام هاستینگ (Hosting) به وجود آمد که امروزه جزو پردرآمدترین مشاغل اینترنتی میباشد که یکی از رایجترین مشکلات صاحبان کسبوکارهای اینترنتی و مدیران وبسایت یعنی فضای ذخیره سازی اطلاعات را، حل میکند.
منظور از هاست چیست
هاستینگ و یا به عبارتی Hosting، یکی از شغلهایی است که با توجه به افزایش وبسایتها در سطح وب به وجود آمد و امروزه شرکتهای بسیاری در این حوزه در حال فعالیت هستند؛ این شرکتها یک مدل از کامپیوترهای قدرتمندی به نام سرور را در یک مرکز داده (دیتاسنتر) قرار میدهند و میزان حجم ذخیره سازی آن کامپیوتر را به بخشهای مختلف و کوچکتری تقسیمبندی میکنند و هر یک از آن بخشها را اجاره میدهند.
به عنوان مثال اگر میزان فضای ذخیرهسازی آن کامپیوتر، 2000 گیگابایت باشد، آن را به بخشهای ۱۰۲۴ مگابایتی یا یک گیگابایتی تقسیم میکنند و به 2000 وبسایت دسترسی اشتراکی به این سرور میدهند و به طور مثال تمامی این سایتها ماهانه 100 هزار تومان پرداخت میکنند؛ از طرفی آن شرکت هاستینگ بخش کوچکی از این هزینهها را صرف نگهداری سرور و خرید اینترنت و… میکند. همچنین هر شخصی به پوشهی خاص خود دسترسی کامل دارد و میتواند اطلاعات و فایلهای وبسایت خود را در درون آن پوشه ذخیره کند.
دیتاسنتر چیست
مرکز داده یا همان دینتاسنترها در واقع مراکز بسیار بزرگی هستند که شرکتهای هاستینگ، تمامی سرورها را در آنجا نگهداری میکنند. امروزه دیتاسنترهای متعددی در سراسر ایران و جهان وجود دارد که در حال حاضر به صورت 24 ساعته مشغول به کار هستند. اگر بخواهیم چند نمونه از دیتاسنترها را مثال بزنیم میتوانیم به دیتاسنتر افرانت، دیتاسنتر مبیننت، دیتاسنتر برج میلاد تهران (سرور سایت میهن وردپرس اینجاست 🙂 ) اشاره کنیم.
همچنین امنیت اغلب دیتاسنترها به ویژه دیتاسنترهای خارج از ایران بسیار بالا می باشد. به طور مثال اگر فرد ناشناسی وارد دیتاسنتر یاهو (Yahoo) شود، تمامی اکسیژن محیط آن به صورت اتوماتیک تخلیه میشود و این امر،موجب خفگی فرد ناشناس و متجاوز میشود؛ از سوی دیگر دیتاسنترها علاوه بر امنیت باید ویژگیهای دیگری هم داشته باشند که برخی از آنها عبارتند از:
- سرعت اینترنت بسیار بالایی داشته باشند.
- پهنای باند بسیار خوبی داشته باشند.
- محیط آنها باید کاملا ایزوله باشد که در از ورود گرد و خاک جلوگیری شود.
- بسیار خنک باشد تا سرورها داغ نکنند یا اصطلاحا اورهیت ( over heat ) نکنند.
- باید محیط زیر سرورها به صورت شناور باشند که در صورت رویدادهای طبیعی مانند زلزله، آسیبی به سرورها وارد نشود.
- و…
خرید هاست به صورت عملی
خب نوبتی هم باشه نوبت خرید هاست و یا فضای ذخیره سازی برای وبسایت هستیم. متاسفانه در ایران هیچ شرکتی که به صورت 24 ساعته پاسخگوی نیازهای مدیران وبسایت باشد، وجود ندارد و نمیتوانند به با توجه به حجم زیاد درخواستها، به سرعت پاسخ مشتریان را بدهند؛ به همین سبب همیشه انتخاب بهترین شرکت هاستینگ برای افرادی که قصد خریداری هاست دارند، یک معضل بسیار بزرگ بوده است.
قدم اول
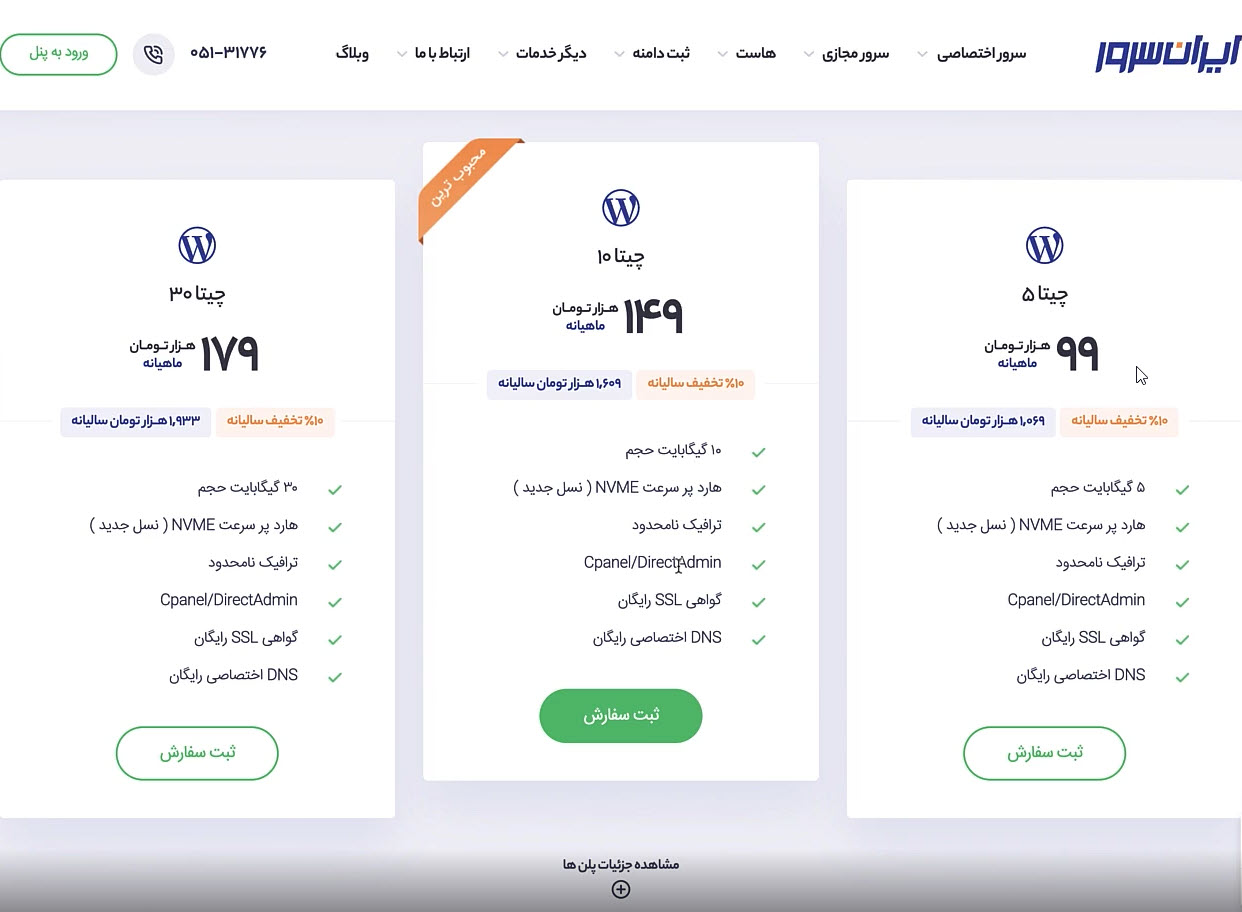
پس از کلیک بر روی هر یک از شرکتهای هاستینگ، وارد یک صفحه خواهید شد که میتوانید پنلهای مختلف هاست وردپرس را مشاهده کنید و مناسبترین پلان را خریداری کنید.

شاید اولین سوالی که پس از مشاهده پنلهای مختلف هاست، این باشد که ” خب من کدوم یکی را انتخاب کنم؟! ” در پاسخ باید بگوییم که نگران نباشید. هنگام خرید هاست تنها باید چند سوال ساده از خودتان بپرسید.به طور مثال ” من چه مقدار حجم هاست، نیاز دارم ؟ “؛ همانطور که شما هم در تصویر بالا مشاهده میکنید به جز قیمت و میزان حجم هاست، هیچ گونه تفاوت در انواع پنلهای مختلف هاست وجود ندارد.
ما پیشنهاد میکنیم برای شروع از حجم 5 گیگابایتی یا 10 گیگابایتی استفاده کنید؛ اگر در ادامه راه تمایل به خرید پنلهایی با حجم بالاتر داشتید میتوانید با پرداخت مابه تفاوت پنلها، میتوانید پنل هاست خودتان را ارتقا دهید.
قدم دوم
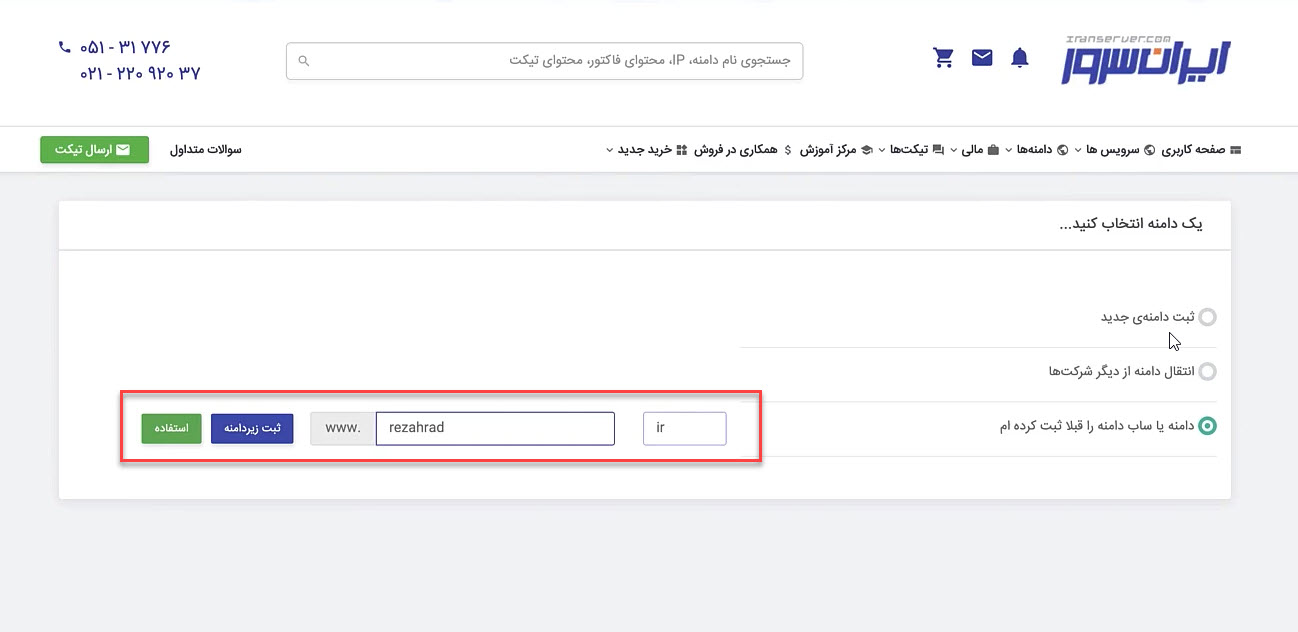
پس از این که یکی از پنلهای هاست را انتخاب کردید و بر روی ” ثبت سفارش ” کلیک کردید، وارد صفحهای مشابه تصویر زیر خواهید شد که با 3 گزینه روبهرو میشوید:
- ثبت دامنههای جدید: اگر دامنه خودتان طبق آموزشهایی که تا اینجای دوره داده شد، پیش نرفتید و دامنهتان را ثبت نکردید، میتوانید از این طریق اقدام به ثبت دامنه جدید کنید.
- انتقال دامنه از دیگر شرکتها: اگر احیانا در وبسایتها و یا دیگر شرکتهای ثبتکننده دامنه، دامنه وبسایتتان را ثبت کردهاید نیز میتوانید با انجام برخی مراحل ساده، آن دامنه را به این شرکت منتقل کنید.
- دامنه یا ساب دامنه را قبلا ثبت کردهام: در پایان نیز اگر دامنه یا ساب دامنه وبسایت خودتان را در اختیار دارید، میتوانید به راحتی آدرس دامنه را به همراه پسوند آن وارد کنید و برای روی دکمه ” استفاده ” کلیک کنید.

قدم پایانی
در پایان نیز شما باید مراحل نهایی کردن خرید هاست را انجام دهید و پس از پرداخت هزینه هاست، نوبت به اتصال دامنه به هاست میرسد تا کاربران بتوانند با وارد کردن آدرس دامنه، وارد وبسایت ما شوند.
اتصال دامنه به هاست
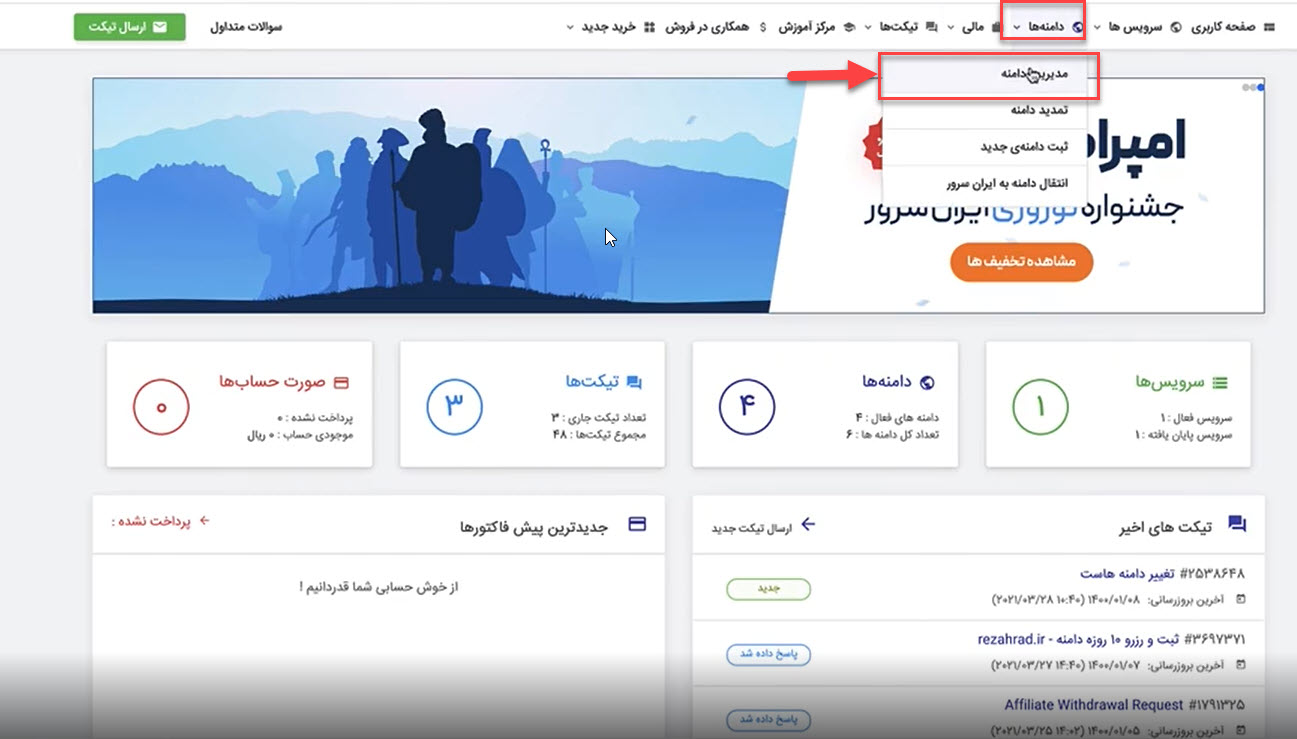
خب برای متصل کردن دامنه به هاست خریداری در ابتدا وارد پنل کاربری وبسایتی شوید که دامنه خودتان را ثبت کردید، شوید.

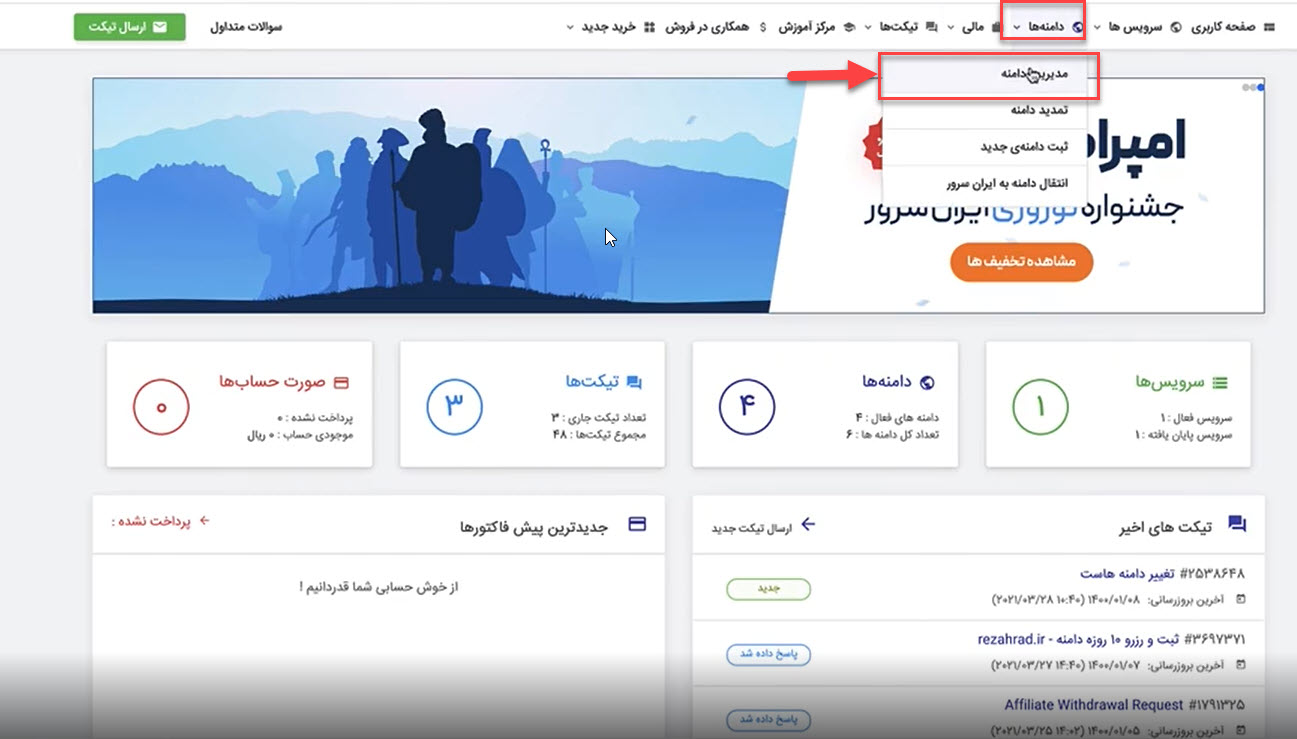
سپس وارد صحفهای مشابه صفحه زیر میشوید و در ادامه باید بر روی بخش ” مدیریت دامنه ” کلیک کنید.

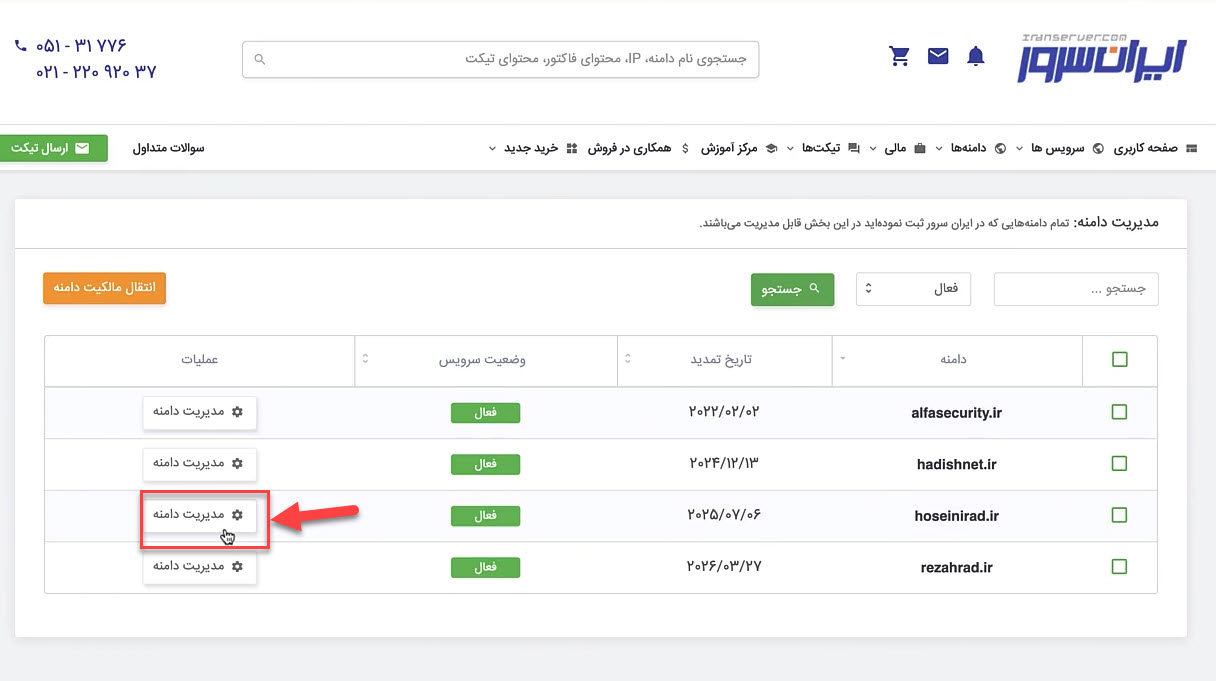
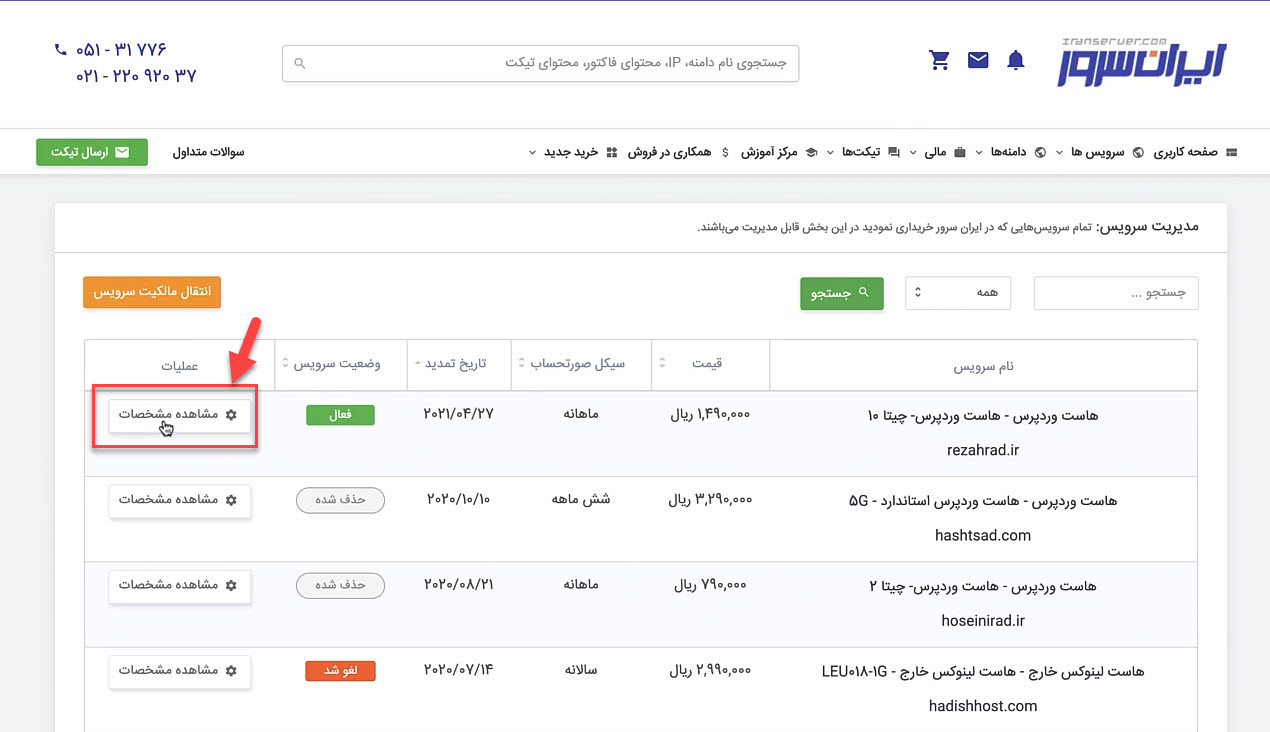
در مرحله بعدی باید دامنه خودتان را به ( مثلا دامنه hoseinirad.ir ) را به هاست خود متصل کنید؛ به همین دلیل از قسمت ” سرویسها ” وارد بخش ” مدیریت سرویس ” شوید.

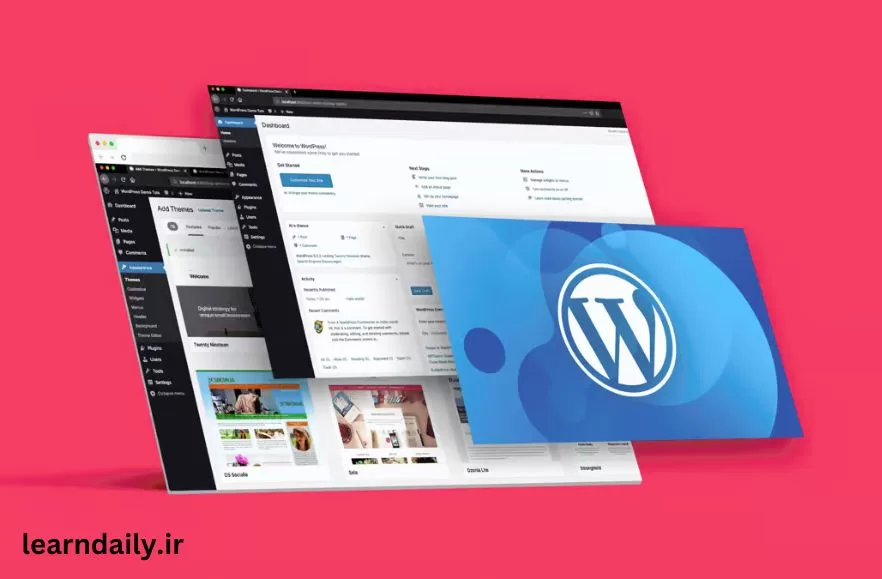
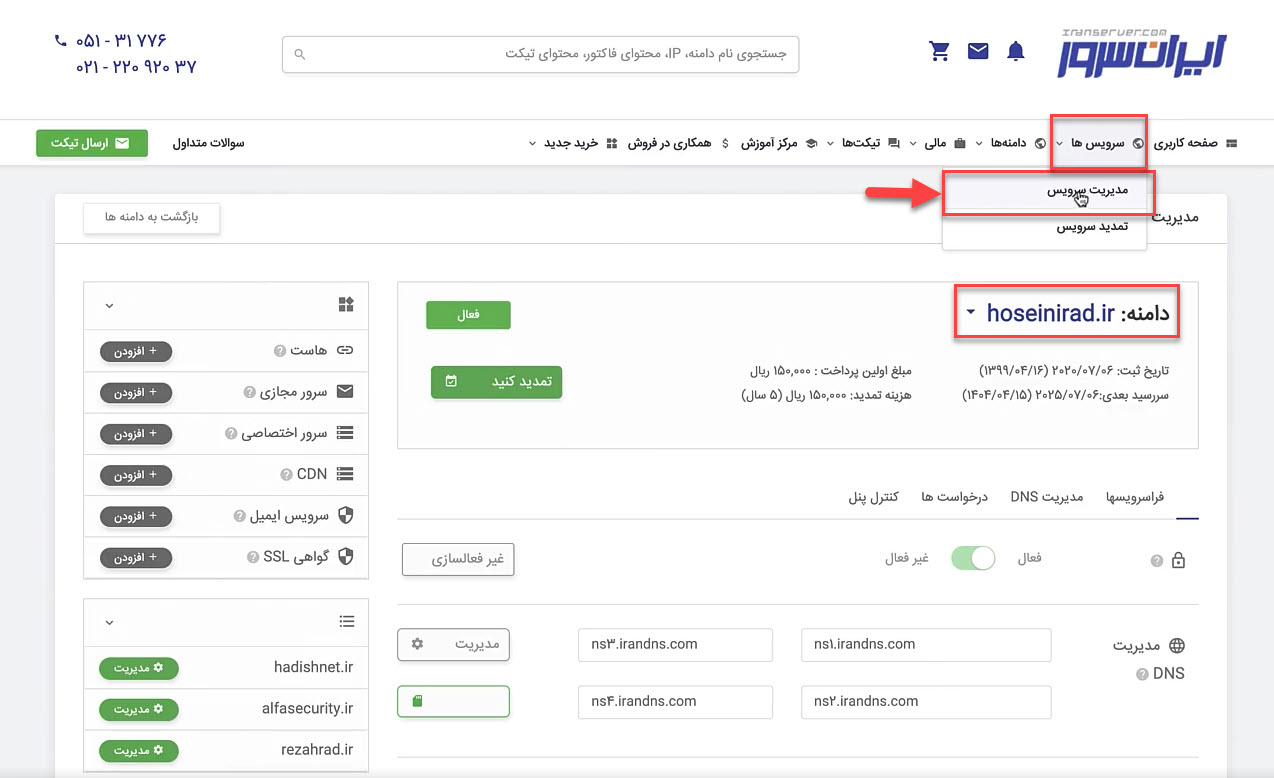
سپس وارد صحفه زیر میشوید و باید برای مشاهده اطلاعات مهم هاستتان مانند DNSها و… بر روی ” مشاهده مشخصات ” کلیک کنید.

در قدم بعدی باید بر روی دکمه ” ورود به DirectAdmin ” یا ” ورود به CPanel ” کلیک کنید تا وارد پنل مدیریت هاست خود شوید.
ورود به پنل مدیریت هاست
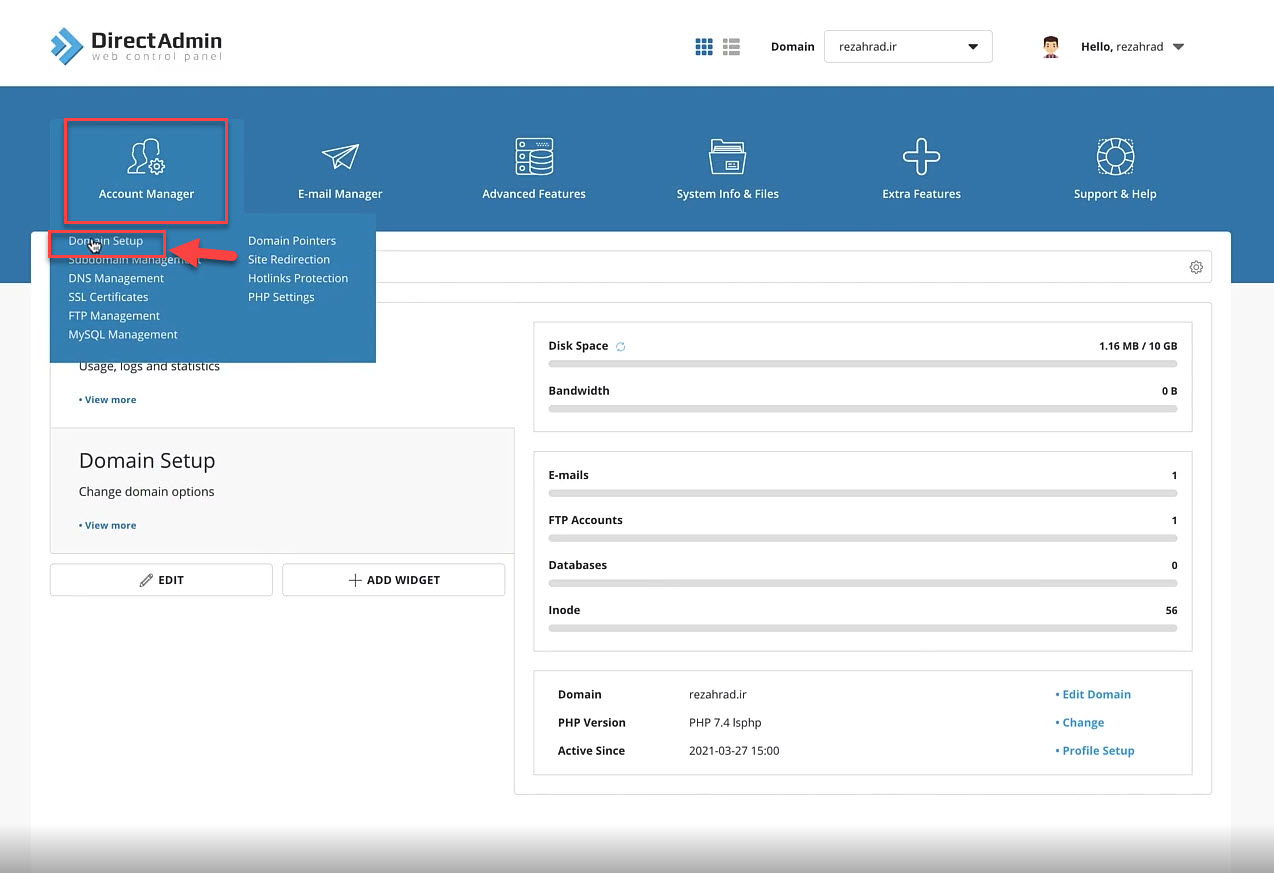
پس از آن، وارد کنترل پنل اصلی مدیریت هاست میشوید و در آنجا میتوانید به بخشهایی از سروری که اجاره کردید، دسترسی کامل داشته باشید. فایلهای آن بخش را تغییر دهید و یا در آن دیتابیش بسازید و… بیایید ادامه دهیم و وقت را هدر ندهیم.
از بخش Account Manager ، وارد قسمت Domain Setup شوید و اگر میخواهید دامنه خودتان را تغییر دهید از این قسمت میتوانید این کار را به راحتی انجام دهید؛ دقت داشته باشید که اگر قصد تغییر دامنه خودتان را ندارید (یا به طور کلی تنها یک دامنه تا به امروز ثبت کردهاید) این مرحله را نادیده بگیرید و ادامه آموزش را مطالعه کنید.

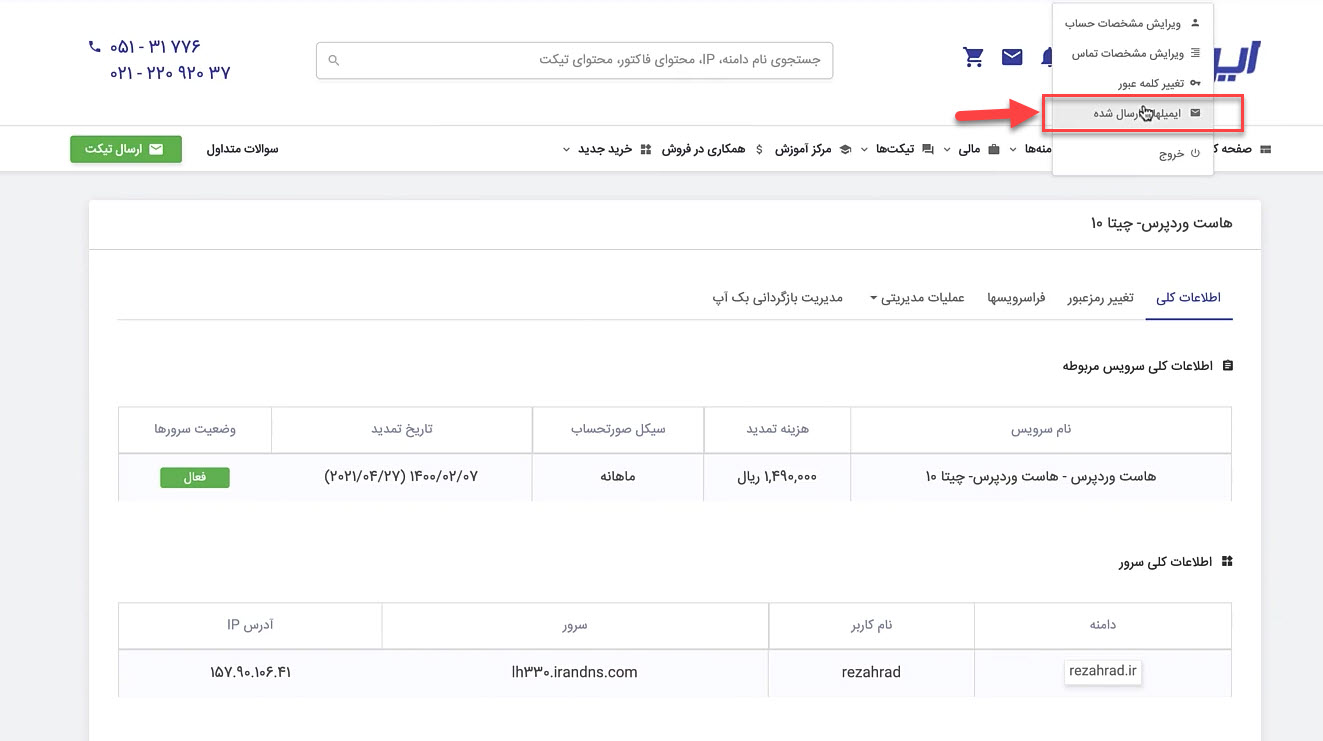
خب در مرحله بعدی به پنل مدیریت هاست خود (به طور مثال وبسایت ایران سرور ) بروید و از بالا صفحه بر روی گزینه ” ایمیلهای ارسال شده ” کلیک کنید و از این طریق میتوانید لیست ایمیلهایی که تا به امروز، این شرکت برای شما ارسال کرده است را به صورت کامل مشاهده کنید.

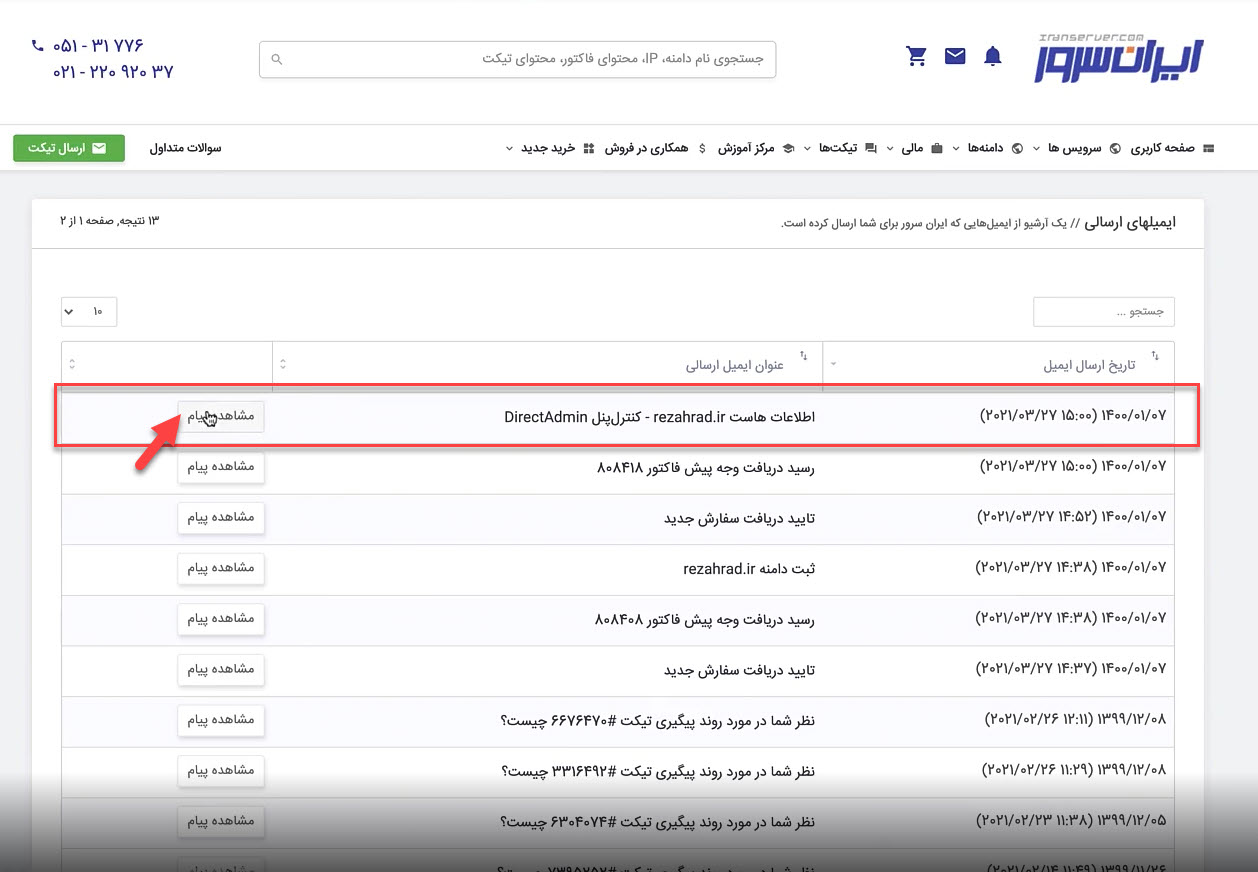
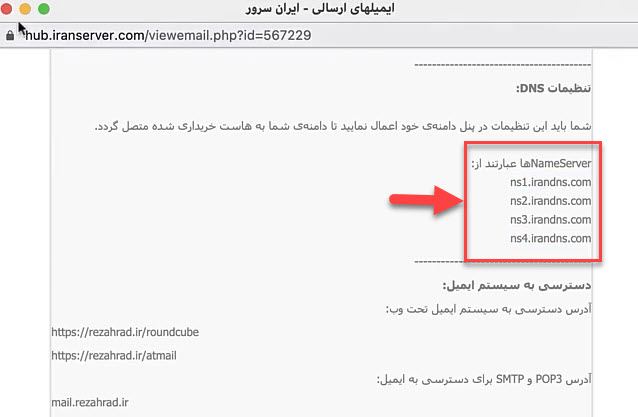
پس از آن وارد صفحهای خواهید شد که میتوانید تمامی ایمیلهای که برای شخص شما ارسال شده است را مشاهده کنید؛ معمولا در میان ایمیلهای ارسال شده، ایمیلی تحت عنوان “اطلاعات هاست …” وجود دارد. آن را بیابید و بر روی مشاهده پیام کلیک کنید.

سپس پنجرهای مشابه تصویر زیر برایتان باز خواهد شد که در آن تمامی اطلاعات مهم پنل هاستتان را می توانید مطالعه کنید. یکی از مهم ترین اطلاعاتی که برای اتصال هاست و دامنه به آن نیاز دارید، Domain Name Serverها یا اصطلاحا DNSها هستند. معمولا این DNSها را عبارت “ns” شروع می شوند؛ در این مرحله باید این DNSها را کپی کنید.

حال باید DNSها را بر روی دامنه ای که قبلا ثبت کردیم،تنظیم کنید؛ از همین رو باید وارد بخش مدیریت دامنه خودتان شوید.

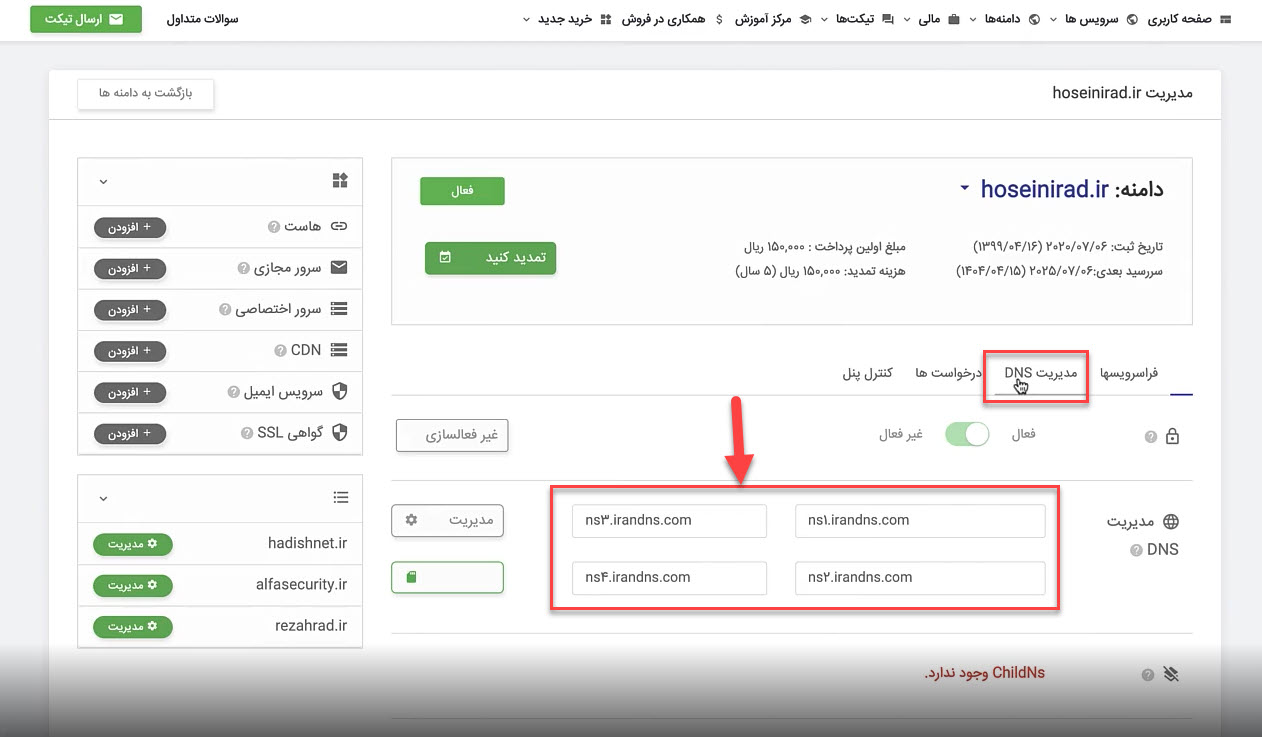
سپس دامنهای که قصد اتصال به هاست را دارید را، انتخاب کنید و DNSهایی که کپی کردید را در به ترتیب در فیلد مدیریت DNS، قرار دهید و آن را تنظیم کنید؛ در پایان نیز بر روی دکمه “ذخیره و اعمال تغییرات ” کلیک کنید.
 مدیریت DNSهای دامنه
مدیریت DNSهای دامنه
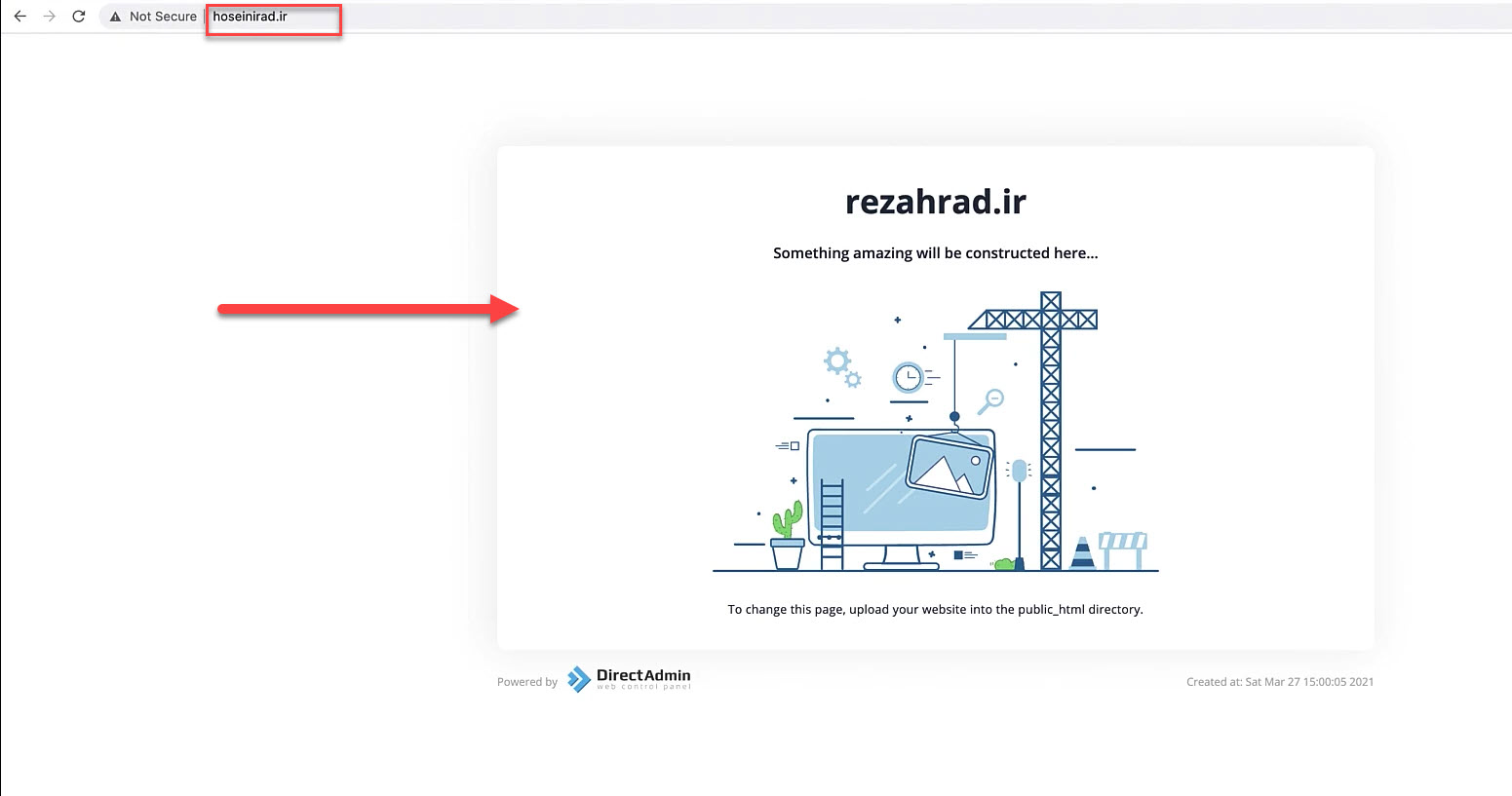
خب تبریک میگوییم!!! شما هاستتان را به دامنه وبسایت خود متصل کردید؛ این بدان معناست که با وارد کردن آدرس دامنه در مرورگر خود میتوانید به اطلاعات هاست و در نتیجه وبسایتتان دسترسی کامل داشته باشید.
معمولا پروسه تنظیم شدن DNSها بر روی دامنههای ir. تقریبا 24 ساعت و برای دامنههای com. نهایتا 6 ساعت زمان میبرد و در نهایت پس از تایید و تنظیم DNS، اگر آدرس دامنه وبسایت خودتان را در مرورگر وارد کنید باید با صفحهای مشابه تصویر زیر مواجه شوید.

سیستم مدیریت محتوا
حالا تا اینجا آموزش شما پایههای وبسایتتان را بنا نهادید بیاید با یک مثال ادامه دهیم. فرض کنید شما قصد دارید یک مغازه در شهر محل سکونتتان باز کنید و هیچ دکور، ویترین و یا محصولی ندارید! آیا شما میتوانید کارتان را شروع کنید و به درآمد برسید؟ آیا اصلا میتوانید بگویید که کسب و کار دارید؟ همانطور که احتمالا شما هم به درستی پاسخ دادهاید، این مغازه هیچ سودی برای شما ندارد و در حقیقت راهاندازی آن یک کار بیهوده میباشد.
جالب است بدانید که این موضوع برای وبسایت نیز صادق است؛ چرا که شما باید پس راهاندازی وبسایت و یا کسبوکار اینترنتی خود، یک ویترین و دکور بچینید تا در آن بتوانید محصولات و یا خدمات خودتان را به فروش برسانید. برای طراحی وبسایت و چینش ویترین وبسایت در گذشته نیاز به داشتن دانش برنامهنویسی بود و باید برنامهنویسان وب ساعتها زمان میگذاشتند تا صفحات وبسایت را طراحی کنند. اما امروزه کمی اوضاع تغییر کرده است.
در حال حاضر شما میتوانید بدون نیاز حتی به یک خط کدنویسی، وبسایت خودتان را در کم ترین زمان ممکن ( قول ما به شما کم تر از 2 ساعته دیگ، میدونید که؟! :) ) بهترین و زیباترین وبسایت را راه اندازی کنید.
مروری کوتاه بر شکل گیری CMSها
همانطور که گفته شد در گذشته برای طراحی یک وبسایت یا یک فروشگاه اینترنتی نیاز به داشتن دانش برنامهنویسی بود و به وبسایتهایی که برای اعمال یک تغییر کوچک نیاز به کدنویسی داشت، وبسایتهای استاتیک گفته میشد؛ در واقع وبسایتهای استاتیک یا ایستا وبسایتهایی بودند که با زبان نشانه گذاری HTML ساخته میشدند و افراد باید برای تغییرات و یا بارگذاری فایلهای ویدئویی، تصویری، صوتی و… این زبان را یاد میگرفتند که این امر برای افرادی که به برنامهنویسی علاقه نداشتند، کار بسیار دشواری بود.
اما برنامهنویسان مثل قهرمانان وارد میدان شدند. آنها سیستمی را ایجاد کردند که به دیگر افراد این امکان را میداد تا بدون حتی یک خط کد، بتوانند اطلاعات و فایلها را از طریق پنل مدیریت وبسایت بارگذاری کنند و وبسایت خودشان را طراحی و توسعه دهند.
پس از مدتی بسیاری از برنامه نویسان شروع به کار شدند و سیستمهای زیادی را برنامهنویسی کردند و آن را به مردم معرفی کردند، مدتی گذشت تا این که برخی از این برنامه نویسان به این فکر افتادند که ” چرا ما این سیستمهای فوق العاده را بفروشیم؟ چرا آن را رایگان ارائه نکنیم؟ “
سیستم مدیریت محتوای وردپرس
مدتی از این جریان گذشت تا این که یک فردی به نام آقای مت مولنوگ به مسافرت رفته بود و در این سفر چند عکس از خود گرفته بود و تصمیم داشت این تصاویر را در وبسایت خود منتشر کند و متاسفانه سیستم مناسبی برای این کار پیدا نکرد؛ از همین رو دست به کار شد و یک سیستم را به تنهایی برنامهنویسی کرد و آن را بعدها به صورت کاملا رایگان روانه بازار کرد.
در ابتدا اسم این سیستم “b2” بود اما با گذشت زمان و شکلگیری یک تیم حرفهای برای رشد و توسعه این سیستم، نام آن به “وردپرس” تغییر یافت. جالب است بدانید که از همان ابتدا تاکنون این سیستم مدیریت محتوای شگفتانگیز کاملا رایگان در دسترس همه افراد قرار گرفته است.
در حال حاضر از هر 100 وبسایت در سرتاسر دنیا، 42 تا از آنها با وردپرس طراحی شده است؛ این آمار تنها برای وبسایتهای فروشگاهی نیست بلکه این اعداد و ارقام شامل وبسایتهای دولتی، شرکتی، خبری، مجلهای، سرگرمی و… نیز میباشد و جالبتر این است که این آمار در وبسایتهای ایرانی بیش از 70 درصد میباشد؛ این بدان معناست که بیش از 70 درصد وبسایتهای ایرانی با وردپرس طراحی شدهاند که این موضوع فوق العاده است!
معروفترین وبسایتهای ساخته شده با وردپرس
اگر بخواهیم چند نمونه از مشهورترین وبسایتهایی که با سیستم مدیریت محتوای وردپرس طراحی و ساخته شدهاند، میتوانیم به وبسایت هایی همچون سایت بازی محبوب Angry Birds، وبسایت رسمی کاخ سفید، بلاگ فیسبوک (Facebook)، وبسایت تویوتا نسخه بریتانیا، میهن وردپرس و… اشاره کنیم.
برخی از مزیتهای وردپرس نسبت به دیگر CMSها عبارتند از:
- کاملا رایگان است.
- قابل انعطاف میباشد.
- کاملا متنباز است و میتوانید به راحتی تغییرات مدنظرتان را بر روی آن اعمال کنید.
- افزونه های بسیار زیادی برای وردپرس موجود میباشد.
- از لحاظ قیمتی، کاملا به صرفه میباشد.
- رابط کاربری بسیار آسان و ساده
- توسعهدهندگان زیادی دارد
آموزش نصب وردپرس
در ابتدا برای دانلود و نصب وردپرس به وبسایت اصلی وردپرس به آدرس wordpress.org بروید و سپس بر روی دکمه Get WordPress کلیک کنید تا بتوانید آخرین نسخه وردپرس را دانلود کنید.

سپس بر روی دکمه Download WordPress کلیک کنید تا آخرین ورژن وردپرس را دانلود کنید.

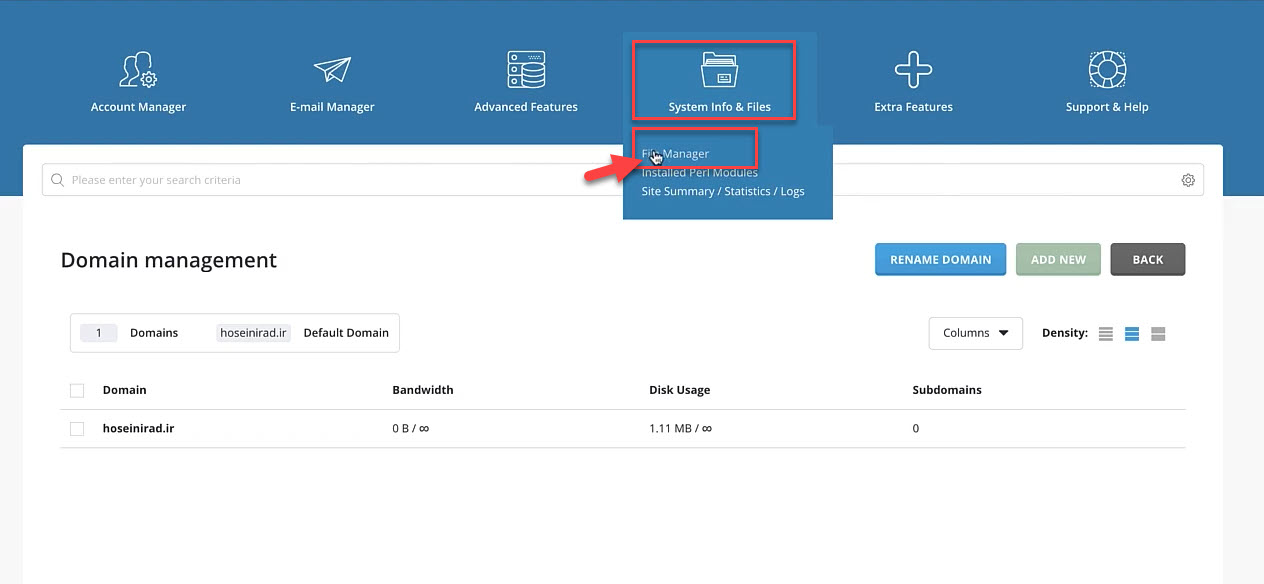
پس از دانلود وردپرس باید وارد پنل مدیریت شرکت هاستینگ (دایرکت ادمین یا سی پنل) شوید و از قسمت System info & File وارد قسمت File Manager شوید.

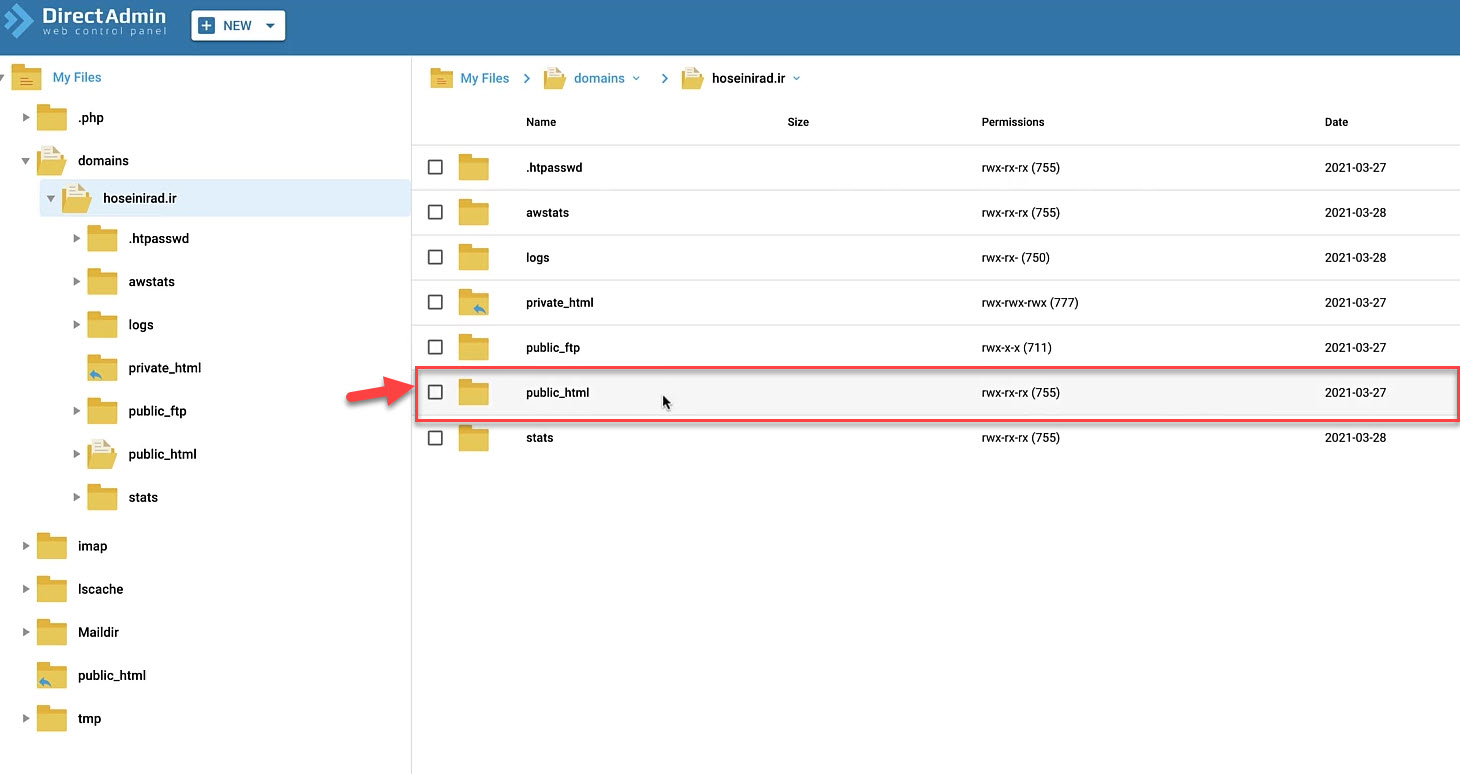
سپس وارد پوشه public_html شوید؛ دقت داشته باشید، از طریق این پوشه میتوانید به تمامی اطلاعات وبسایت خود دسترسی کامل داشته باشید.

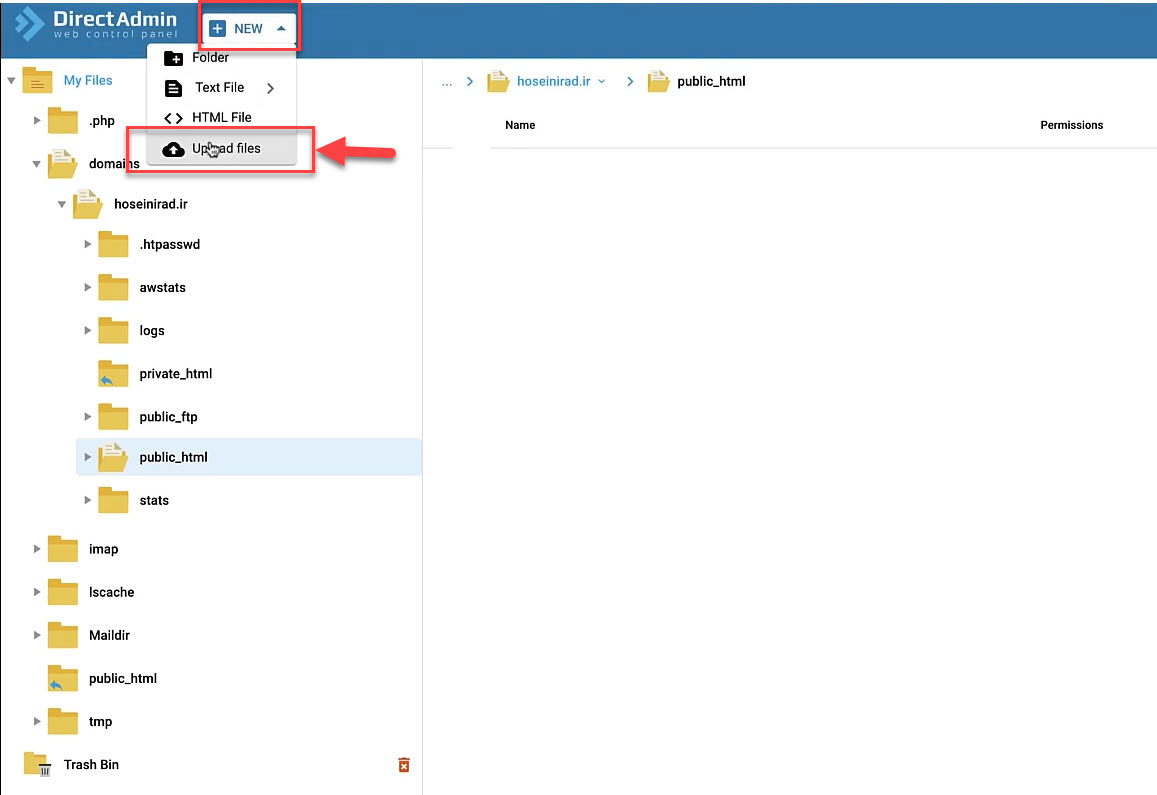
پس از ورود به پوشه public_html، تمامی فایلها و پوشههای درون آن را حذف کنید و از قسمت NEW، بر روی Upload files کلیک کنید و سپس از پنجرهای که برایتان باز میشود، فایل فشرده وردپرس که قبلا دانلود کردید را آپلود کنید و صبر کنید تا فایل مورد نظر روی هاستتان نصب شود.

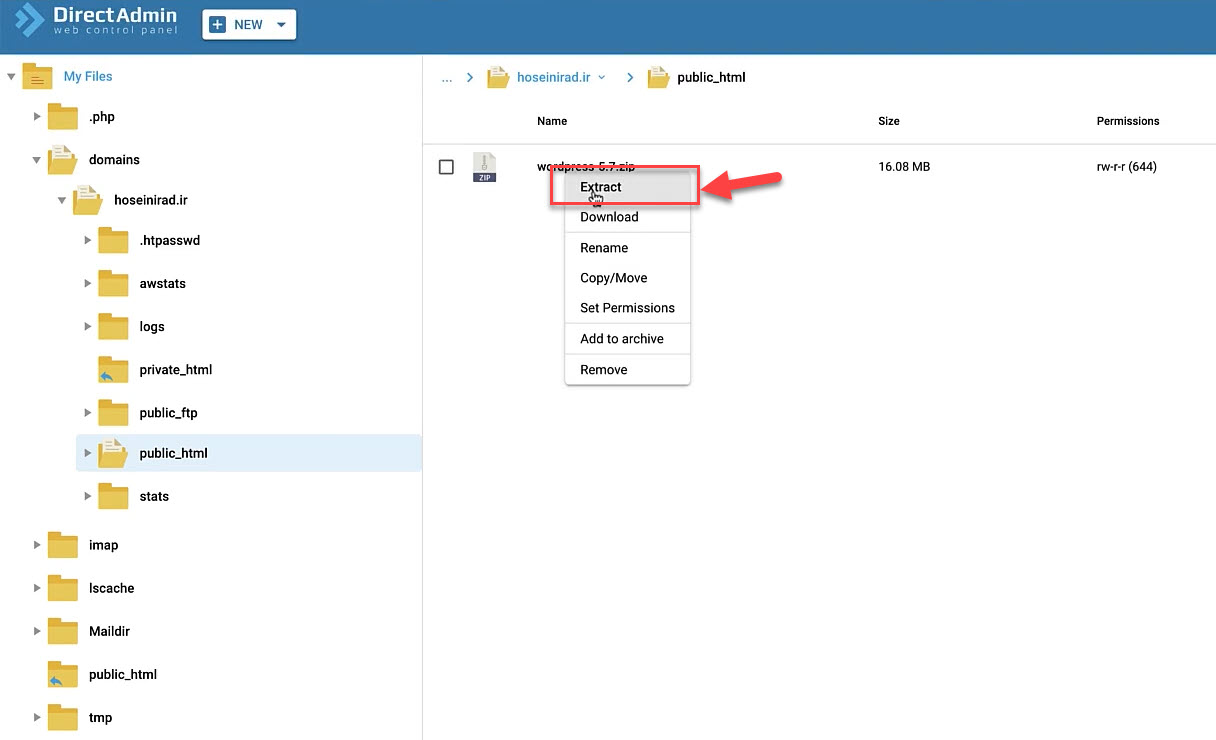
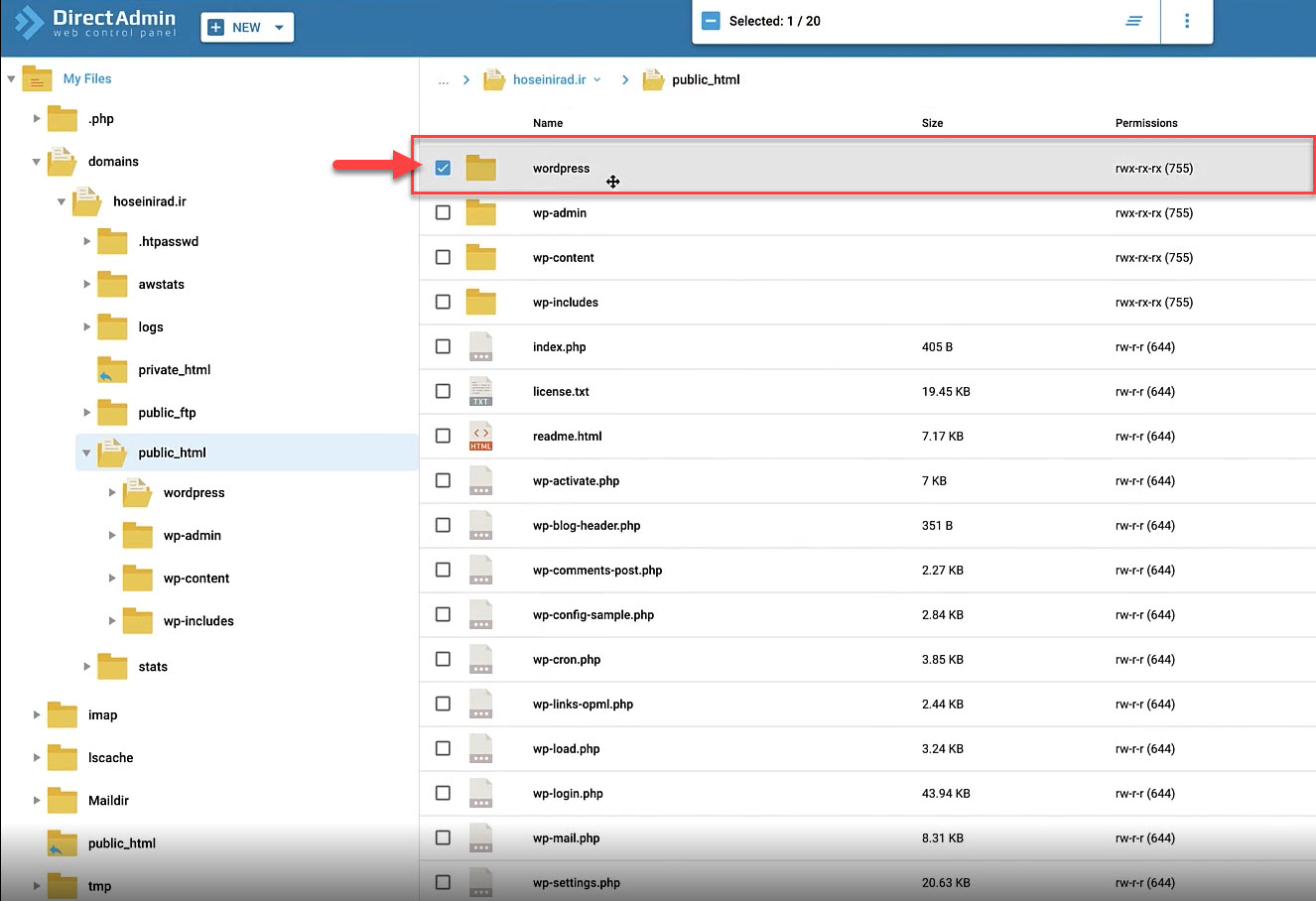
در این مرحله، کافی است فایل زیب را، Extract کنید و پس از آن که فایل وردپرس از حالت زیپ خارج شد، باید خود فایل زیپ را از روی هاست خود حذف کنید تا فضای هاستتان را بیهوده اشغال نکند و در ادامه بر روی پوشه WordPress دوبار کلیک کنید تا وارد آن پوشه شوید.

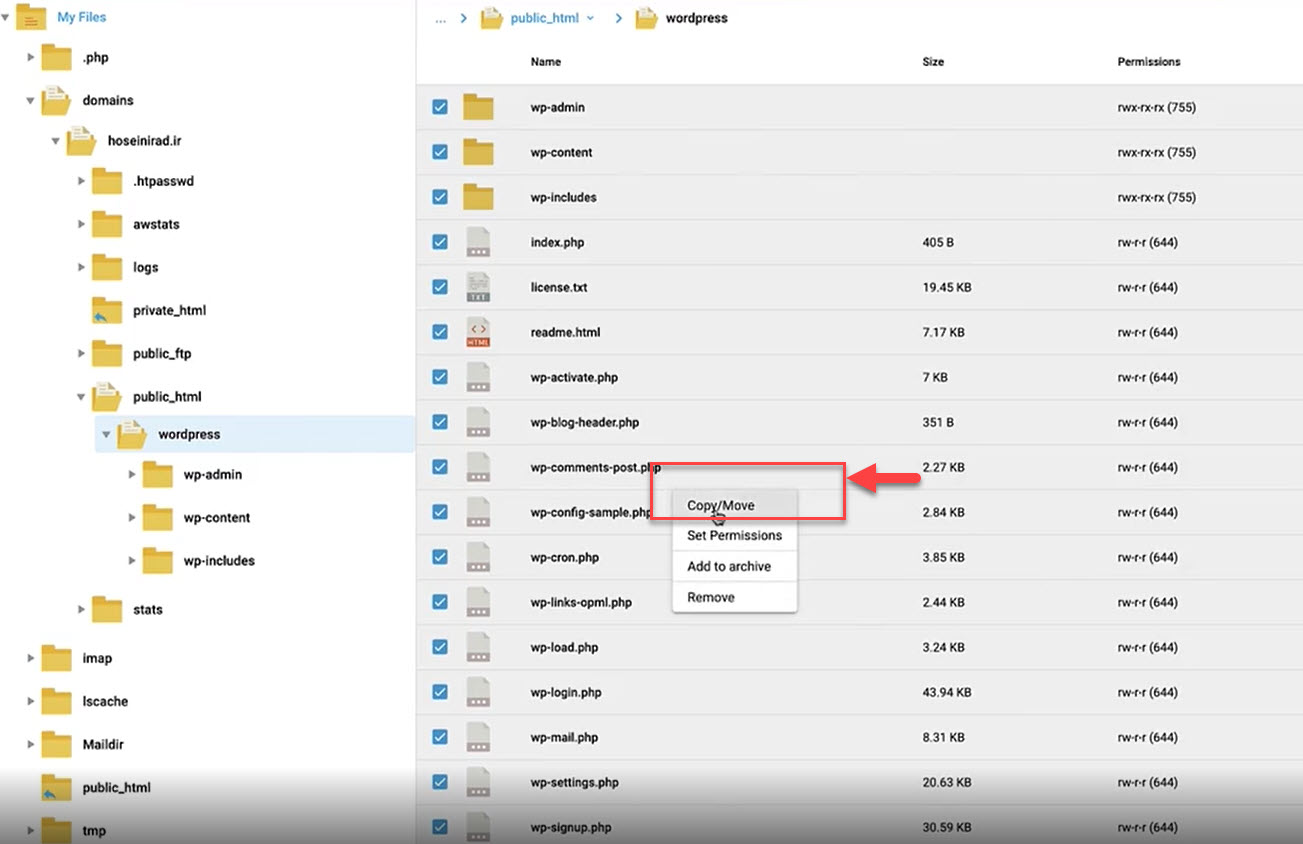
سپس باید تمام فایلها و پوشهها را انتخاب کنید و بر روی این فایلها راست کلیک کرده و گزینه Copy/Move را کلیک کنید.

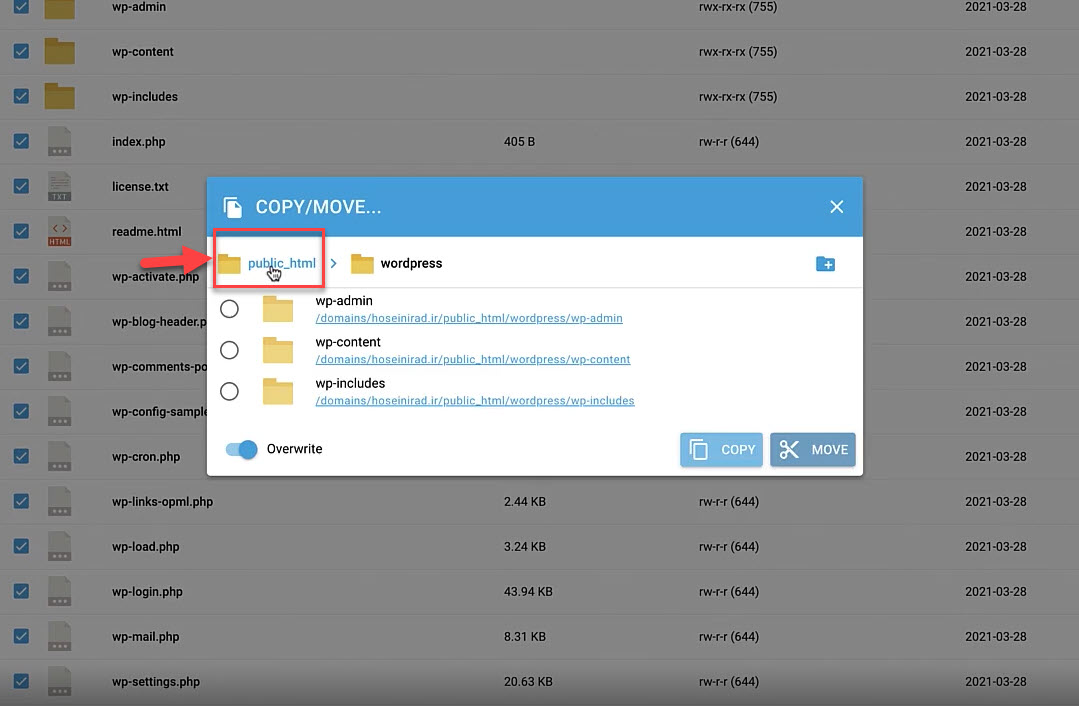
سپس پنجرهای مشابه پنجره زیر برایتان باز میشود و از شما میپرسد که قصد دارید این فایلها و پوشهها به کجا انتقال دهید؟ ما در این قسمت میخواهیم این اطلاعات را به پوشه Public-html منتقل کنید، پس از انتخاب این گزینه بر روی دکمه Move کلیک کنید تا فرآیند انتقال شروع شود.

در قدم بعدی تمامی دیتاهای مهم به پوشه مورد نظر منتقل شد، تنها باید بر روی پوشه وردپرس کلیک راست کرده و بر روی گزینه Remove کلیک کرده و آن را حذف کنید. تبریک میگوییم شما به همین آسونی وردپرس رو توی هاستتون نصب کردید!!!

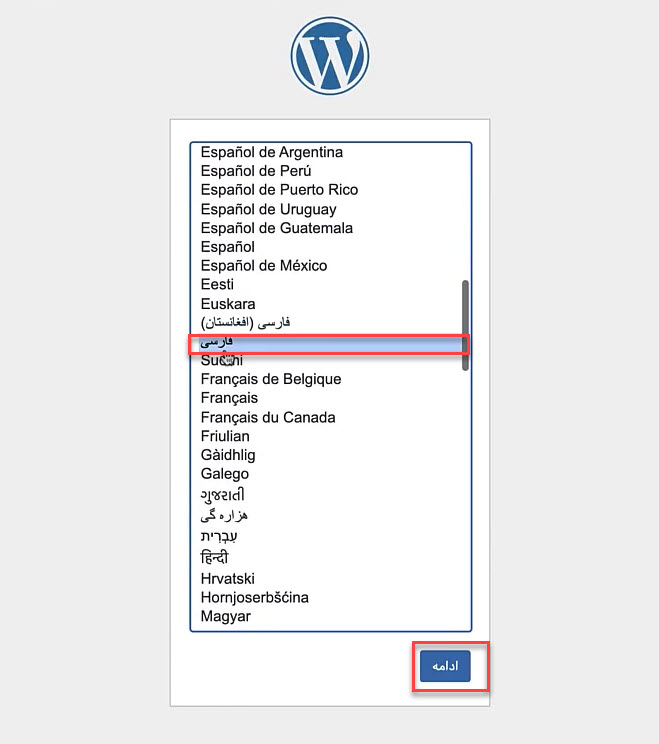
اکنون اگر آدرس وبسایت خودتان را سرچ کنید، با صفحهای مشابه تصویر زیر مواجه خواهید شد؛ در ادامه باید زبان مدنظرتان را انتخاب کنید (چون در این مینی دوره رایگان قصد طراحی یک وبسایت با زبان فارسی را داریم، زبان فارسی را انتخاب میکنیم.) و بر روی دکمه “ادامه” کلیک کنید و در صفحه ی بعدی متن را بخوانید و روی “بزن بریم” کلیک کنید.

در این مرحله وارد صفحهای خواهید شد که از شما اطلاعات دیتابیس را میخواهد؛ دیتابیس مکانی از هاست شما است که اطلاعات مهم مثل متنها و… در آنجا ذخیره میشود. آیا میدانید که نحوه ساختن دیتابیس چگونه است؟ اگر نمیدانید نگران نباشید! بیایید باهم یاد بگیریم!
آموزش ساخت دیتابیس
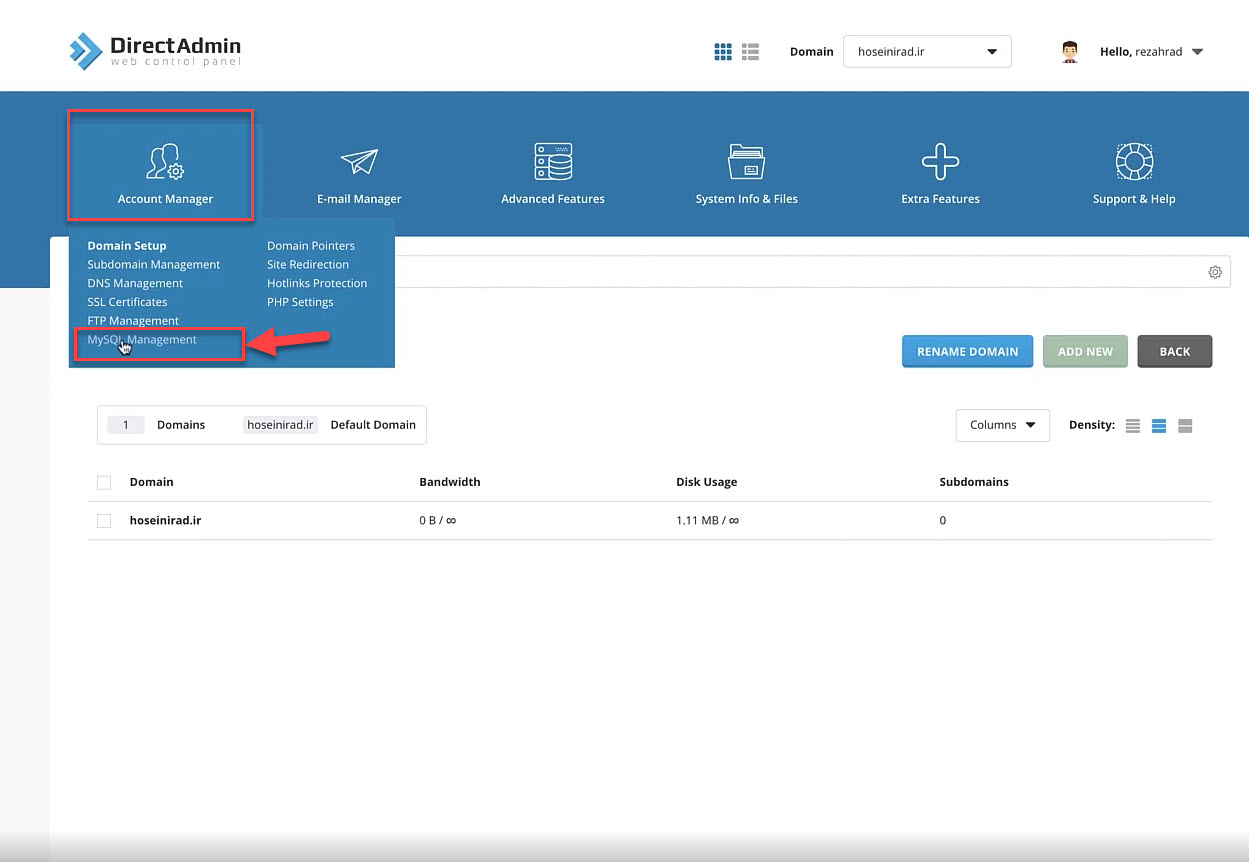
برای ساخت دیتابیس فقط کافی است وارد پنل مدیریت هاست خود شوید (چه دایرکت ادمین و چه سی پنل) و سپس از قسمت Account Manager وارد بخش MySQL Management شوید.

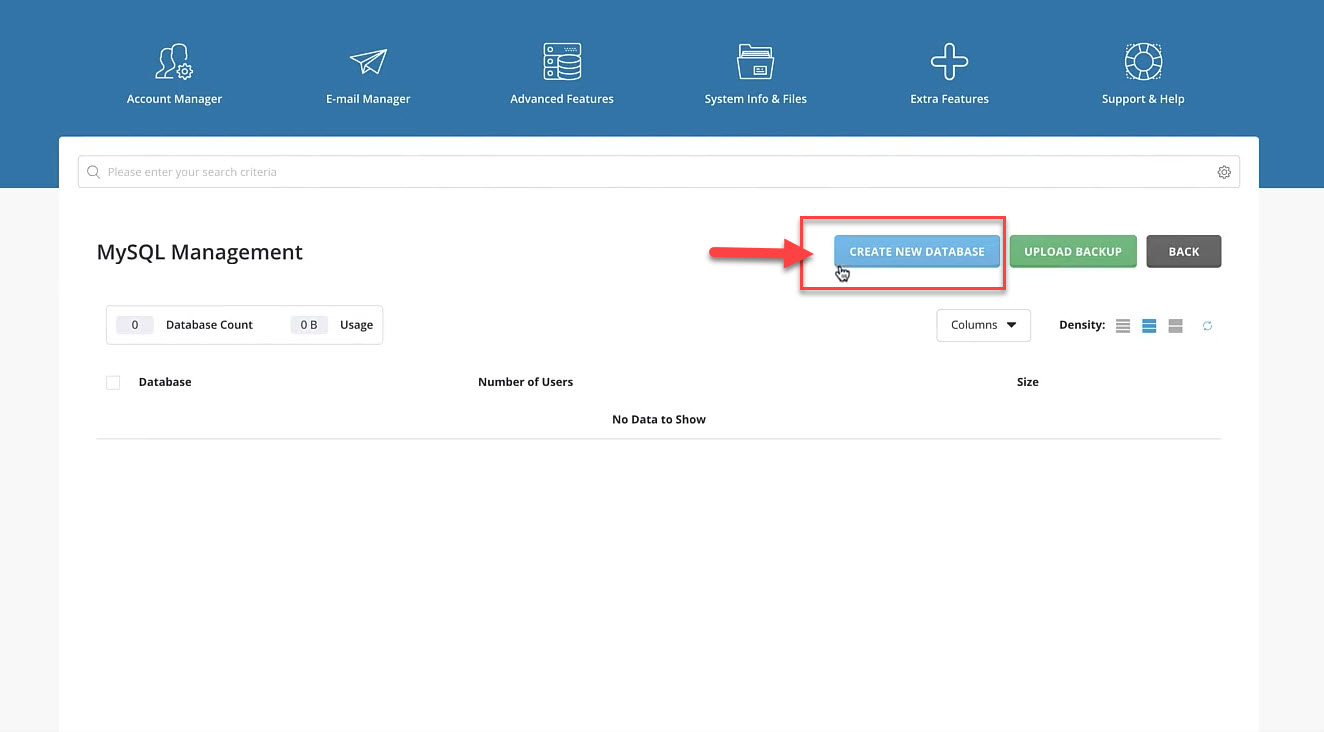
سپس بر روی Create New Database کلیک کنید.

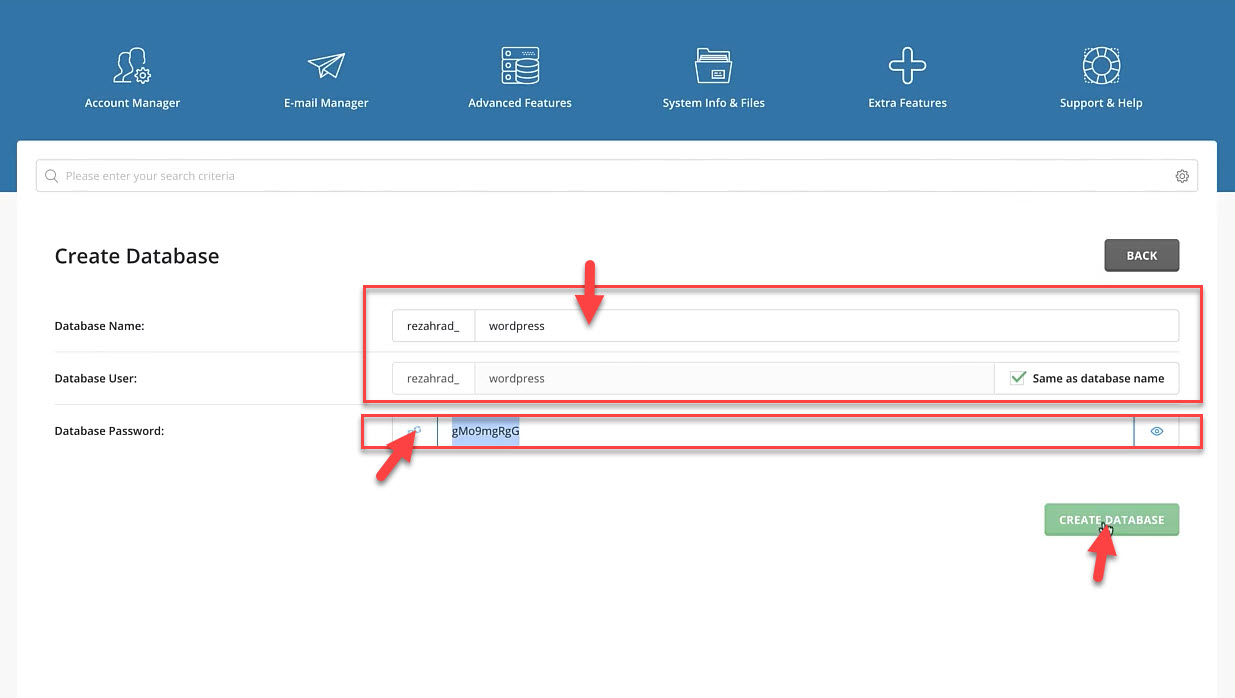
خب در این قسمت قصد داریم تا یک پایگاه داده بسازیم تا دادهها و اطلاعات وبسایتمان در داخل آن قرار بگیرد؛ در فیلد خالی باید یک اسم برای دیتابیس خودتان انتخاب کنید ( به عنوان مثال ما اسم دیتابیس را wordpress میگذاریم) و بر روی آیکون کناری فیلد Database Password (با فلش نشان داده شده است) تا برای یک پسورد تصادفی و قدرتمند برایتان ساخته شود و سپس بر روی دکمه سبز رنگ Create Database کلیک کنید تا به سرعت یک پایگاه داده ساخته شود.

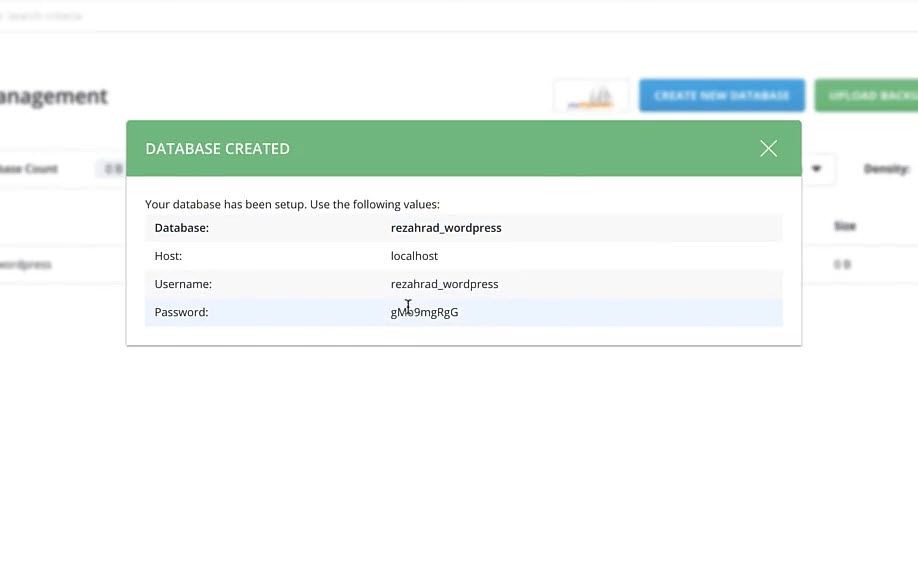
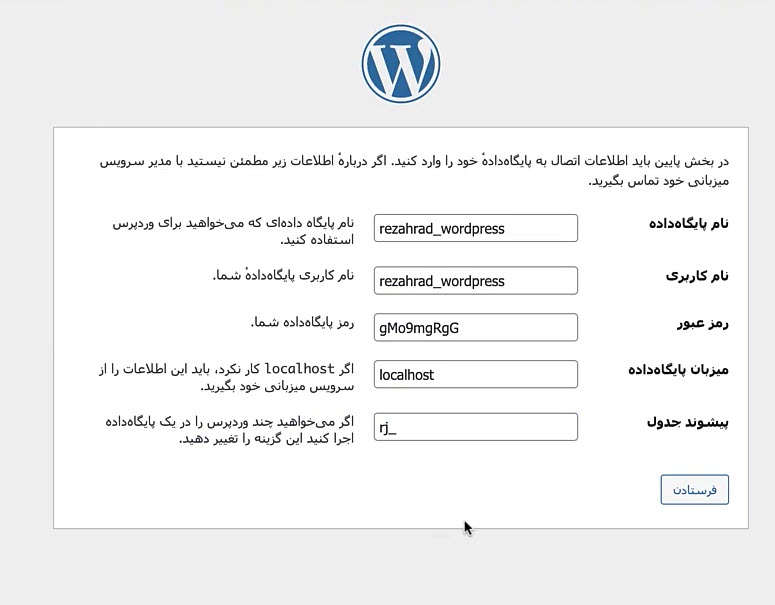
حالا دیتابیس شما ساخته شده است و شما میتوانید را اطلاعات خواسته شده مانند نام کاربری، نام پایگاه داده و رمز عبور، میزان پایگاه داده، پیشوند جدول و… را جایگذاری کنید (دقیقا مثل دوتا تصویر زیر ) و تامام 🙂

فقط Copy و Paste کنید همین؛ کار سختی نیست رفیق! اطلاعات تصویر بالایی را در تصویر پایینی قرار دهید و بر روی دکمه “فرستادن” و پس از آن روی “راه اندازی نصب” کلیک کنید.👌

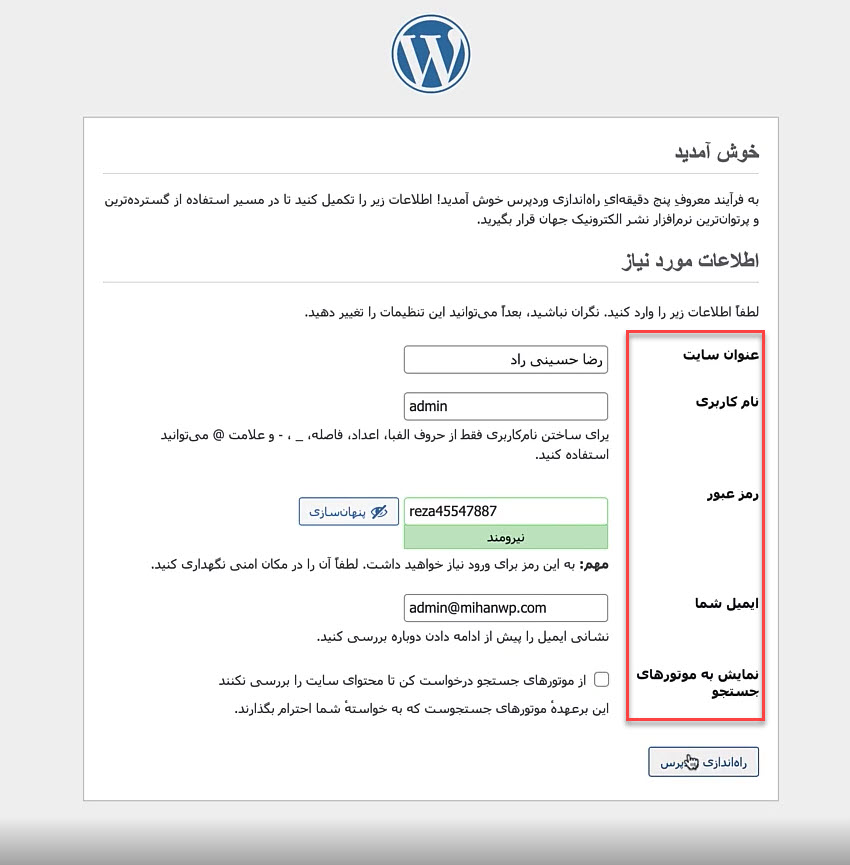
سپس وارد صفحهای مشابه صفحه زیر میشوید که در آن باید برخی اطلاعات اولیه وبسایت را بنویسید؛ این اطلاعات شامل موارد زیر میباشد:
- عنوان سایت
- نام کاربری
- رمز عبور
- آدرس ایمیل شما
- نمایش به موتورهای جستجو: اگر می خواهید در حال حاضر بر روی طراحی و تولید محتوای اولیه وبسایت خود کار کنید و دوست ندارید که گوکل وبسایت شما را بررسی کند، میتوانید تیک این گزینه را بزنید.
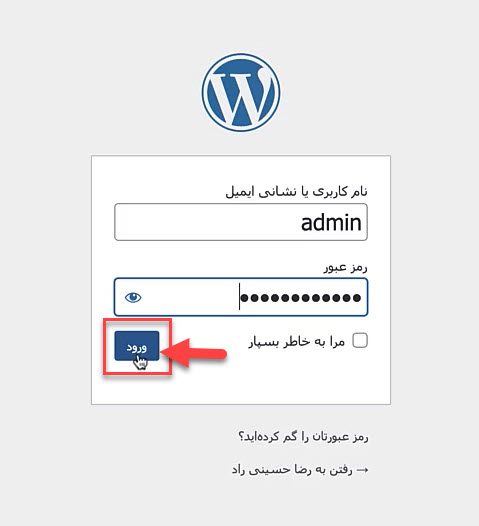
در پایان نیز بر روی دکمه “راهاندازی وردپرس” کلیک کنید تا وردپرس به صورت کامل نصب شود و در نهایت بر روی دکمه “ورود” کلیک کنید.

پس از این که وارد صفحه ورود وبسایت خود شدید (آدرس این صفحه از الگوی روبه رو پیروی میکند:example.com/wp-admin)، تنها کافی است نام کاربری و رمز عبور وبسایت را تایپ کنید و وارد پنل مدیریت سایت وردپرس خودتان شوید.

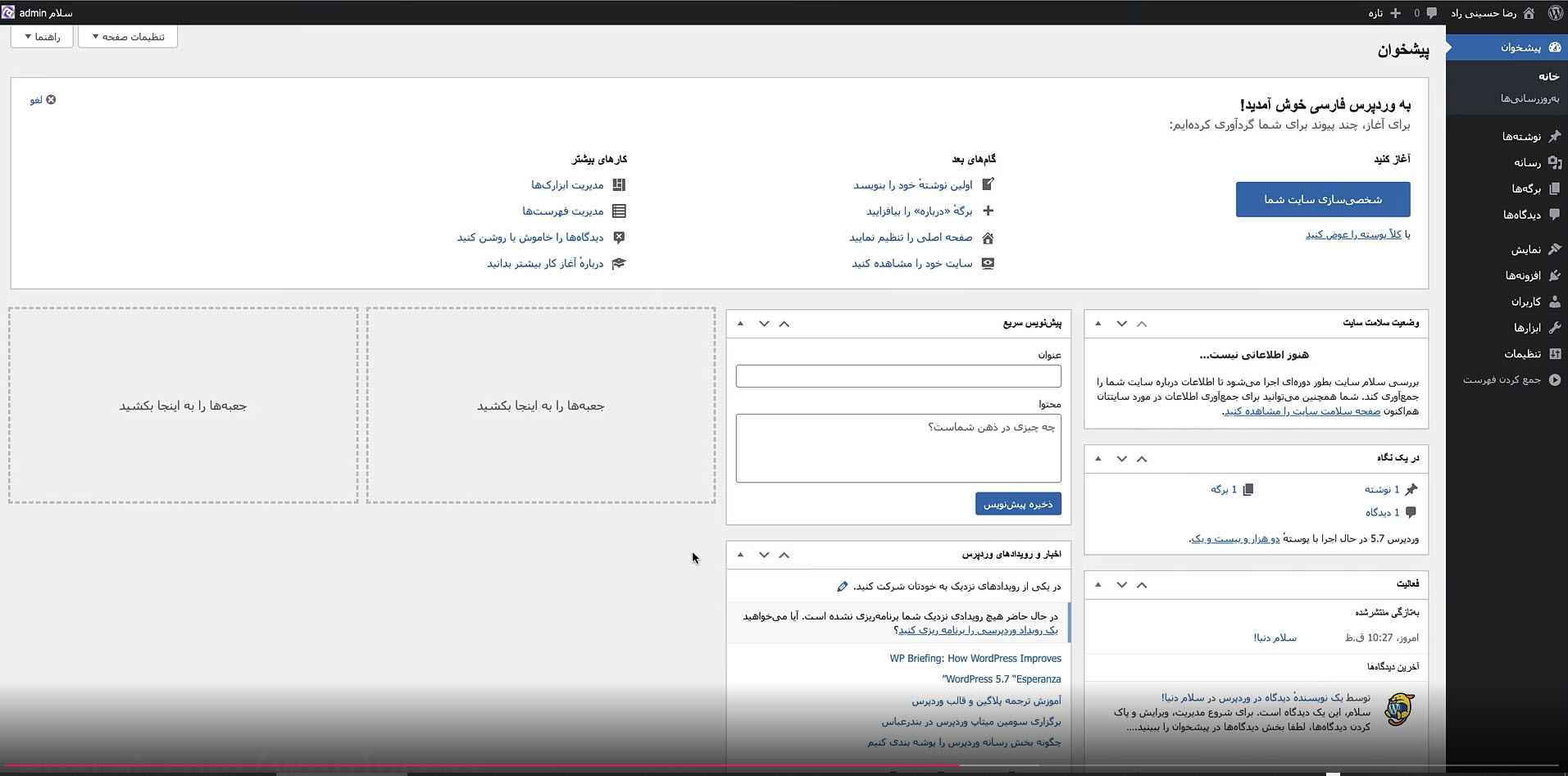
در نهایت شما وارد پنل مدیریت سایت خود خواهید شد. تبریک! شما همین راحتی یک وبسایت پویا (داینامیک) ساختید، به صورتی که میتوانید از طریق پنل مدیریت و بدون داشتن دانش برنامهنویسی، آن را مدیریت کنید و تمامی کارهایی که لازم دارید را برای کنترل یک وبسایت انجام دهید.

همانطور که در تصویر فوق نیز مشاهده میکنید، در پیشخوان وردپرس تعدادی باکس از اطلاعات اولیه وبسایت مانند وضعیت سلامت سایت، پیشنویس سریع، در یک نگاه، فعالیت و… وجود دارد که کاربرد زیادی ندارند و میتوانید بر روی دکمه “تنظیمات صفحه” که در بالای پیشخوان وردپرس قرار دارد، آنها را غیر فعال کنید تا پیشخوان شما خلوتتر شود.
بخش سمت راست پیشخوان، منو اصلی وبسایت میباشد که میتوانید از آن طریق به بخشهای مختلف وبسایت دسترسی داشته باشید.

طراحی شکل ظاهری وبسایت
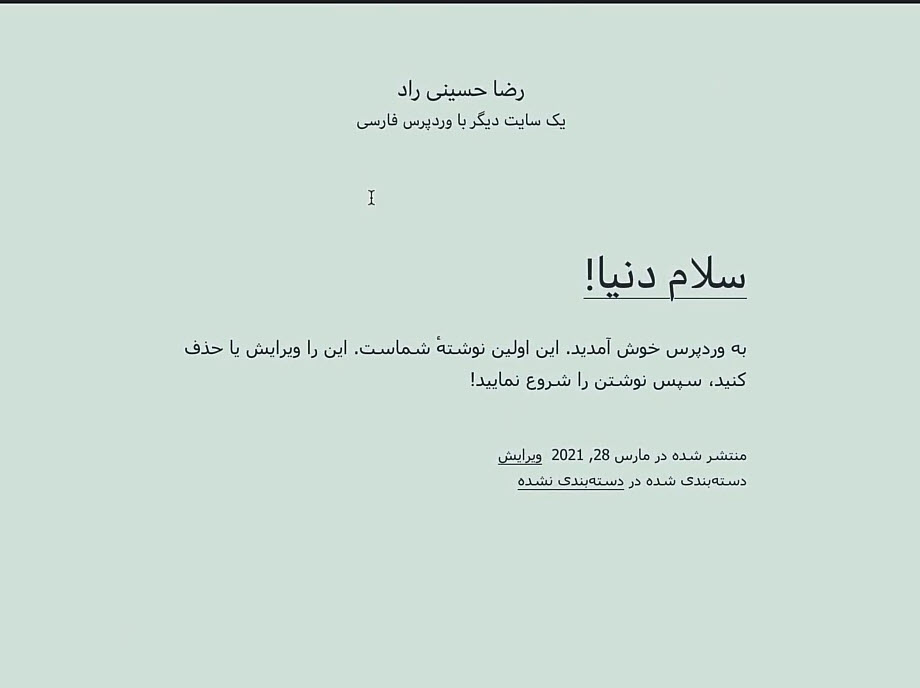
خب بیایید در ابتدا به مهمترین قسمت وبسایت بپردازیم و آن چیزی جز شکل و شمایل ظاهری وبسایت نیست. همانطور که شما هم مشاهده میکنید صفحه اصلی وبسایت، ظاهری کاملا ساده با متن تست “سلام دنیا!” دارد؛ در نتیجه میخواهیم تغییر فوق العاده جذابی بر روی وبسایت اعمال کنیم تا قدرت وردپرس را با گوشت و استخوان خود درک کنید.✌

قالبهای وردپرس
سیستم مدیریت محتوای وردپرس دارای قالبها و تمهای متنوع و مختلفی میباشد که نه تنها امکانات و قابلیتهای جذابی به وبسایت اضافه میکند، ظاهر بسیار جذابی را به سایت میبخشد؛ بیایید کمی خاطره بازی کنیم 🙂 اگر به یاد داشته باشید در گذشتههای دور که به تازگی تلفنهای همراه در میان مردم رواج پیدا کرده بود، کاربران میتوانستند تم و یا اصطلاحا بکگراند گوشی موبایل خوشان را تغییر دهند (برخی رنگ قرمز را دوست داشتند و برخی دیگر رنگ آبی یا سبز)؛ اما این موضوع چه ارتباطی با طراحی سایت دارد؟
نکته جالب این است که در وردپرس نیز به همین شکل است و شما می توانید بر حسب سلیقه شخصی، حوزه کاری و یا قابلیتهایی که نیاز دارید، بهترین و مناسبترین قالب را برای وبسایت خود انتخاب کنید. قالبهای وردپرس طبیعتا به دو دسته رایگان و غیر رایگان تقسیم بندی می شوند.
قالبهای رایگان توسط برنامه نویسان، ساخته میشوند و به صورت رایگان در مارکتهای فروش قالب عرضه میشوند و همانطور که انتظار میرود، این قالبها دارای امکانات و قابلیتهای زیادی نمیباشند و متاسفانه تقریبا بروزرسانی نیز نمیشود؛ به صورت خلاصه پیشنهاد میکنیم از قالبهای رایگان برای وبسایتهای تجاری استفاده نکنید و تا حد امکان از قالبهای غیر رایگان یا پولی استفاده کنید.
قالبهای وردپرسی زیادی برای وردپرس ارائه میشوند؛ آوادا، انفولد، جنه و… برخی از این قالبها هستند. این قالبها توسط افراد خارج از ایران برنامهنویسی میشوند و در مارکتهای بین المللی به فروخته میشوند؛ از طرفی برخی از اشخاص یا شرکتهای ایرانی نیز این قالبها را به صورت دلاری یا NULL شده دانلود می کنند و آن را فارسیسازی میکنند و با قیمتهای بسیار پایینتری (مثلا 100 هزار تومان) به کاربران ایرانی میفروشند. 😐
اما این فرآیند مشکلات زیادی در پی داشت. اگر بخواهیم چند نمونه از این مشکلات را بیان کنیم، میتوانیم به موارد زیر اشاره کنیم:
- هنگامی که میخواهید این قالبهای فارسی شده را خریداری کنید، نمیدانید که آیا قالبها به صورت دلاری و رسمی خریداری شدهاند یا از وبسایتهای غیر رسمی دانلود شدهاند و اصطلاحا NULL شده، هستند؛ چرا که اگر قالب به صورت NULL باشد، ممکن است وبسایت شما در آینده با مشکلات امنیتی وحشتناکی روبه رو شود.
- آشپز که دوتا شد، آش یا شور می شود یا بی نمک! حکایت امروز فروشندگان قالبهای خارجی میباشد زیرا که همانطور که گفته شد، فروشندگان ایرانی قالبها، در قالب اصلی که توسط برنامه نویسان خارج ایران کدنویسی شده است را تغییر میدهند و ممکن است به صورت سهوی باعث بروز مشکلاتی در قالب شوند که وبسایت شما را دچار اختلال کند.
انقلابی که ما در دنیای قالبهای وردپرس ایجاد کردیم 💥
از همین رو ما در میهن وردپرس در دو سال اخیر تصمیم گرفتهایم که توسط تیم برنامهنویسی خودمان چند قالب وردپرس کاملا ایرانی را بسازیم و این کار را نیز کردیم. ما در این قالبهای ایرانی سعی کردیم تمامی امکاناتی که قالبهای بین المللی دارند را اضافه کنیم و در حال حاضر با افتخار میتوانیم بگوییم که قابلیتها و امکانات این قالبها حتی از قالبهای مشابه خارجی خود بیشتر است و کاربرد بیشتری مخصوصا برای وبسایتهای ایرانی دارد؛ گوشهای از این امکانات عبارتند از:
- این قالبها دارای 3 فونت مشهور ایران سنس، ایران یکان و دانا را هستند که کم تر قالب خارجی دارای این امکان میباشد. حتی میتوانید فونت دلخواه خود را روی قالب آپلود کنید.
- این قالبها کاملا ایرانی میباشند، در نتیجه نیازی به ترجمه نیز ندارد.
- پشتیبانی این قالبها توسط تیم متخصص میهن وردپرس انجام میشود، چرا که طراحی و توسعهی آن توسط تیم میهن وردپرس بوده است. ✔
اما به طور کلی تفاوتی میان قالبهای ایرانی تیم میهن وردپرس، قالبهای فروش و غیر پولی مارکتهای ایرانی و خارجی و یا حتی قالب های رایگان وجود ندارد و شما تنها باید قالب وردپرسی خود را نصب کنید و شروع به طراحی سایت کنید. مهمترین ویژگیهایی که یک قالب وردپرسی خوب باید داشته باشد، شامل:
- از نظر گوگل بهینه باشد، یعنی کدهای آن کاملا سئو شده باشد که این موضوع باید توسط یک تیم متخصص انجام شود.
- طبیعتا باید قالب مورد نظر مشکلات کمتری داشته باشد؛ ما نمیگوییم هیچ مشکلی نداشته باشد چرا که این امر غیرممکن است ولی تا جایی که امکان دارد باید قالب دارای مشکل کمتری باشد.
- قالبها باید پشتیبانی بسیار خوبی داشته باشد، چرا که در صورت نیاز باید سریعا با پشتیبانی قالب در ارتباط باشید.
- امکانات نسبتا خوبی برای سایتهای ایرانی فراهم کند. به طور مثال دارای فونتهای اختصاصی ایرانی باشد و مشکلات ترجمه و ادبی نداشته باشید و…
- این قالب باید از صفحه سازهای مشهور و معتبر پشتبانی کند و کاربران بتوانند هنگام طراحی از صفحه سازها به راحتی استفاده کنند.
قالب وردپرس اهورا
خب شما میتوانید هر قالبی که مد نظرتان است استفاده کنید و آن را نصب کنید، اما به دلایلی که قبلا گفتیم پیشنهاد ما به شما قالب قدرتمند، پیشرفته و ایرانی اهورا است. برای استفاده از این قالب کافی است وارد سایت میهن وردپرس شوید و وارد صفحه اختصاصی قالب اهورا شوید و یا این که در گوگل عبارت “قالب اهورا” را سرچ کنید و وارد سایت شوید. به همین راحتی. به همین خوشمزگی. 🙂

برای مشاهده نمونه سایت های دمویی که با این قالب ساخته شده است را از بخش “مشاهده وبسایتهای آماده” نگاه کنید و در ادامه میتوانید بر روی دکمه طلایی رنگ “دریافت قالب اهورا” کلیک کنید و پس از خریداری آن، از پنل کاربری خود در میهن وردپرس آن را به راحتی دانلود کنید.

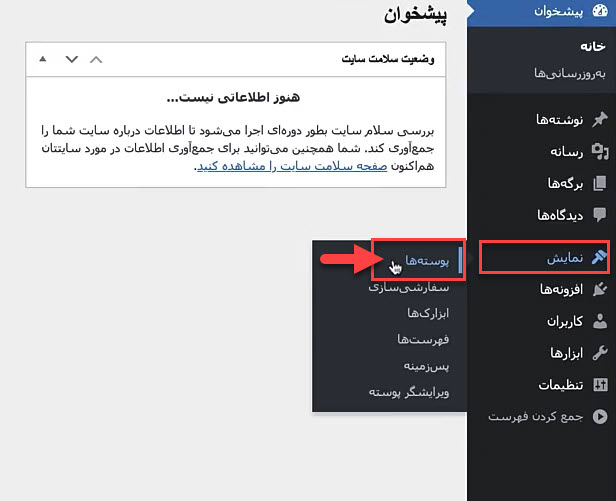
برای نصب قالب فقط کافی است وارد پیشخوان وردپرس خود شوید و از بخش “نمایش” وارد قسمت “پوستهها” شوید.

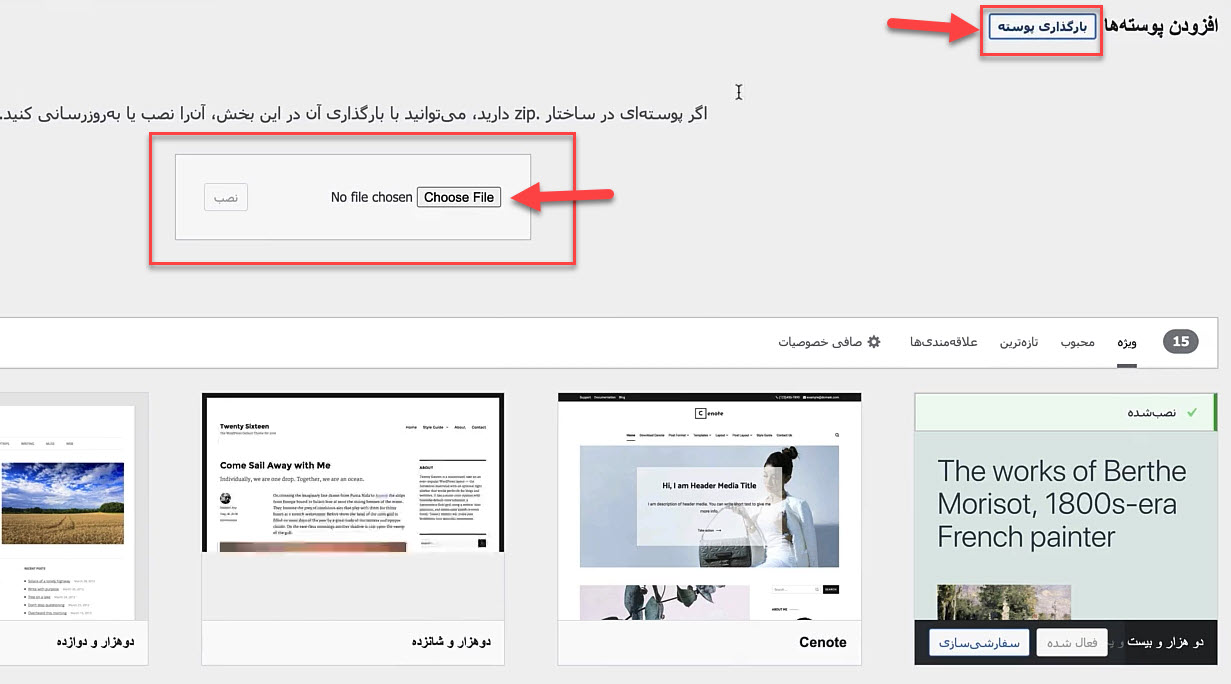
سپس در صفحهی بعدی بر روی دکمه “افزودن” کلیک کنید و در ادامه بر روی دکمه “بارگذاری پوسته” کلیک کنید و فایل قالب را انتخاب کنید و سپس آن را نصب کنید.

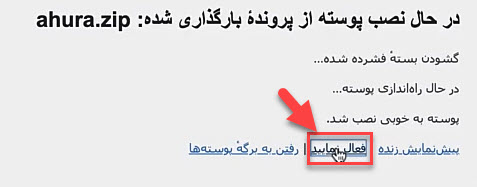
پس از نصب قالب وارد صفحهای مشابه صفحه زیر خواهید شد که باید بر روی ” فعال نمایید ” کلیک کنید تا قالب برای شما فعال شود.

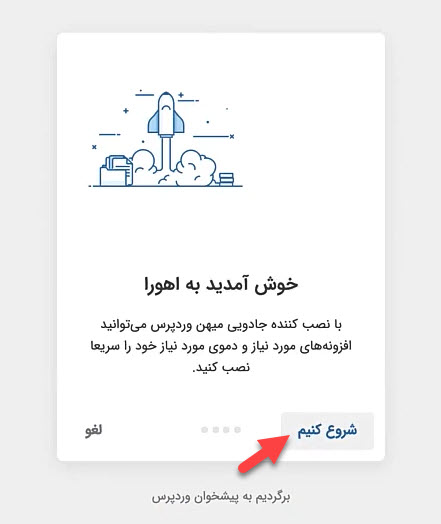
سپس وارد صفحه نصب کننده قالب اهورا خواهید شد؛ بر روی دکمه “شروع کنیم” کلیک کنید.

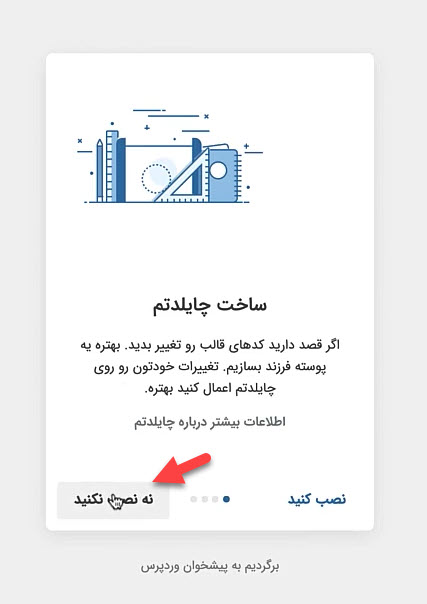
در مرحله بعدی از شما اجازه میپرسد:” آیا چایلدتم برای شما نصب شود یا خیر؟” آیا می دانید منظور از چایلدتم چیست؟ چایلدتم در واقع مخصوص افرادی است که قصد دارند در کدهای قالب تغییراتی ایجاد کنند که ما در این مینی دوره به آن نیازی نداریم. در نتیجه بر روی ” نه نصب نکنید ” کلیک کنید.

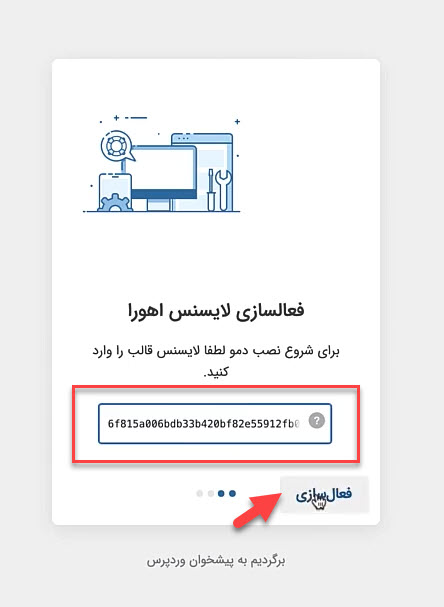
در مرحله بعدی باید لایسنس قالب اهورا را از پنل کاربری خوتان در وبسایت میهن وردپرس دریافت کنید و آن را در فیلد موردنظر جایگذاری کنید. (دقیقا مانند تصویر زیر) و در نهایت روی ” فعالسازی” کلیک کنید.

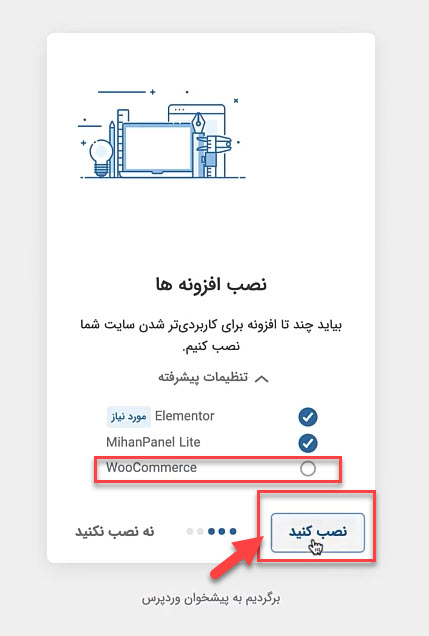
در این قدم از نصب قالب اهورا، باید برخی از افزونههای کاربردی را نصب کنید؛ دقت داشته باشید اگر وبسایت شما فروشگاهی است، حتما علاوه بر افزونههای مهم Elementor و MihanPanel Lite، باید افزونه WooCommerce نیز را نصب کنید ولی ما در این مینی دوره به آن نیازی نداریم و آن را نصب نخواهیم کرد و در ادامه روی “نصب کنید” کلیک کنید.

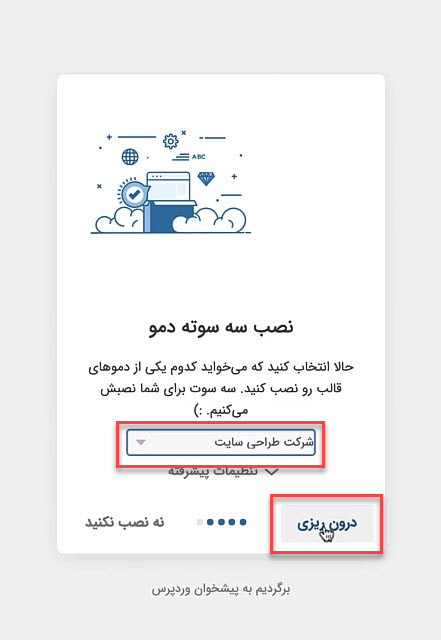
در صفحهی بعدی از شما میخواهد یکی از دموهایی که با استفاده از قالب اهورا نوشته شده است را انتخاب کنید. اگر نمیدانید از کجا باید دموهای قالب اهورا را مشاهده کنید؛ نگران نباشید از اینجا میتوانید به همهی دموها دسترسی داشته باشید. دمو مورد علاقه خودتان را (مثلا دمو طراحی سایت) انتخاب کنیدو بر روی دکمه “درون ریزی” کلیک کنید تا به صورت خوکار طراحی اجزای اصلی وبسایت انجام شود و در حقیقت وبسایت شما رنگ و لعابی تازه به خود بگیرد 🙂

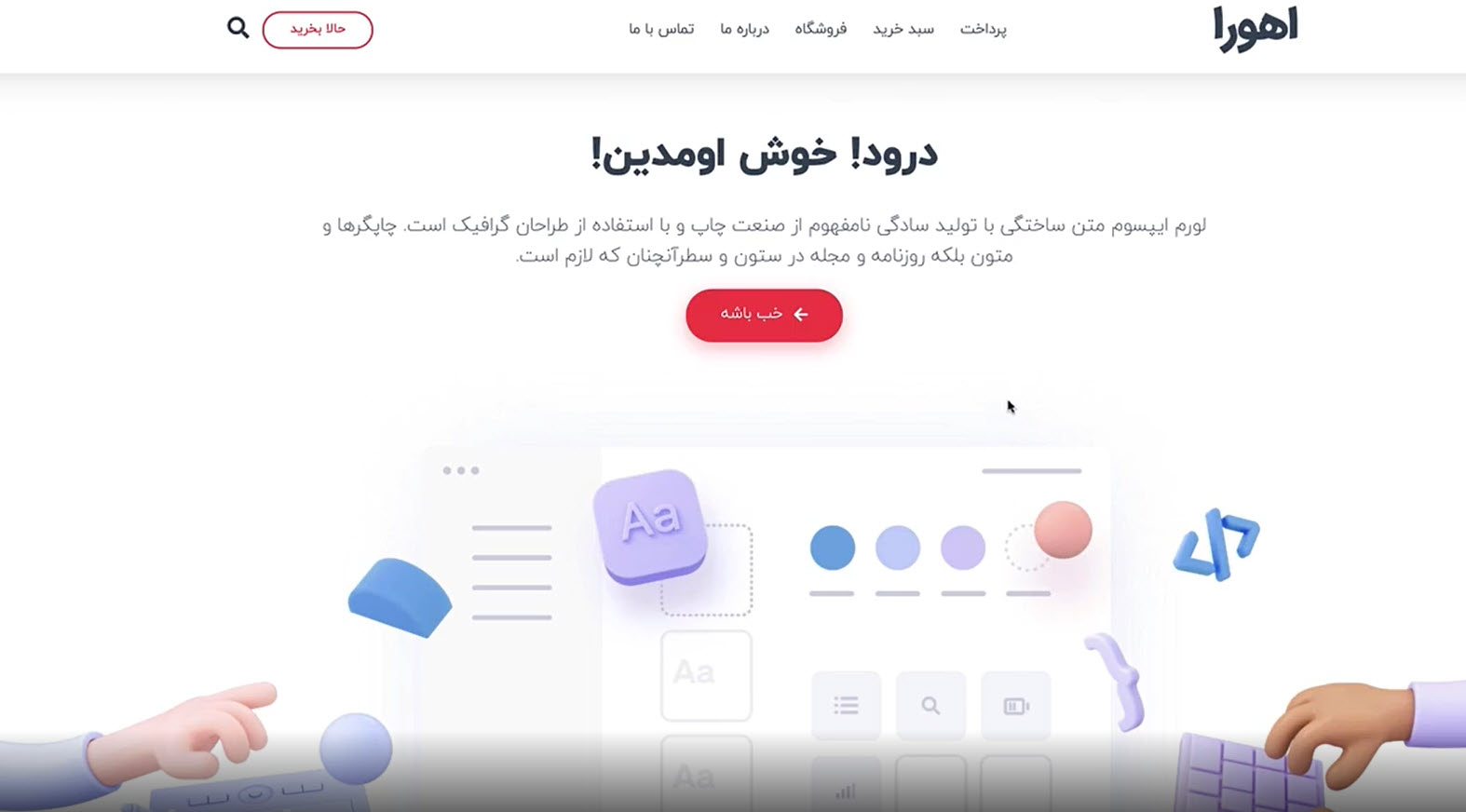
خب بعد از همه این کار ها به خودتان جایزه بدهید و آدرس وبسایتتان را در مرورگر وارد کنید؛ تعجب نکنید همان طور که مشاهده میکنید شما بدون یک خط کد و ساعتها و ماهها برنامهنویسی صاحب یک وبسایت فوقالعاده جذاب و مخاطبپسند شدهاید! 💜

حالا باید به سراغ تغییر المانهای اصلی و مدیریت کلی وبسایت خودتان بروید.
طراحی صفحات وبسایت
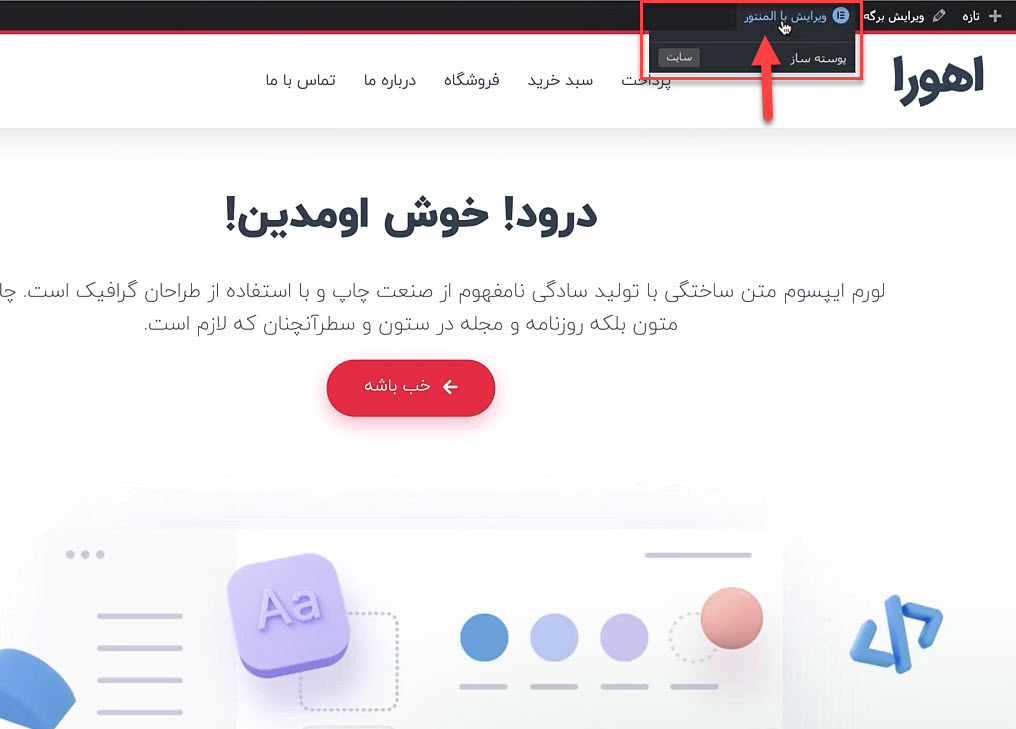
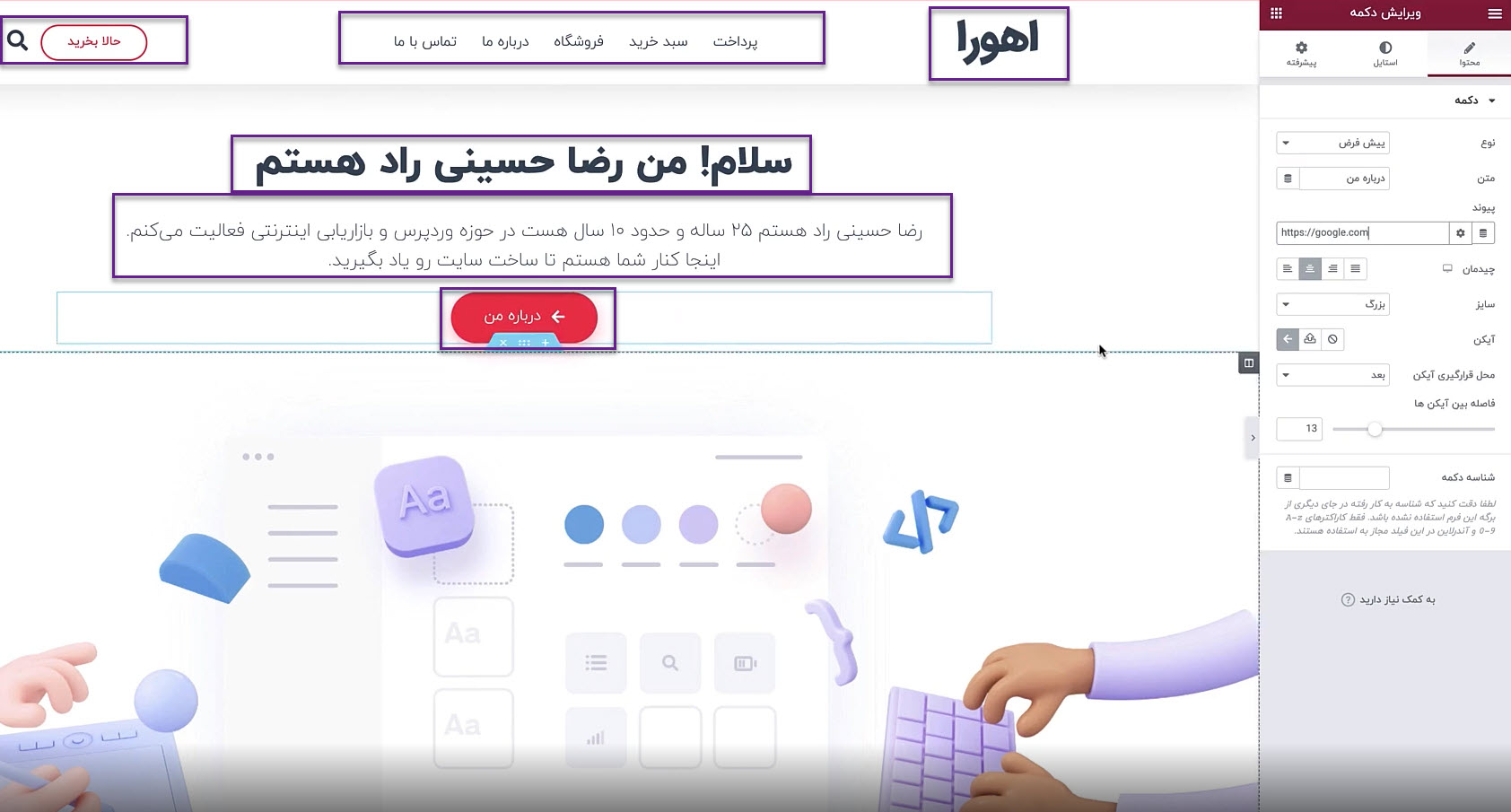
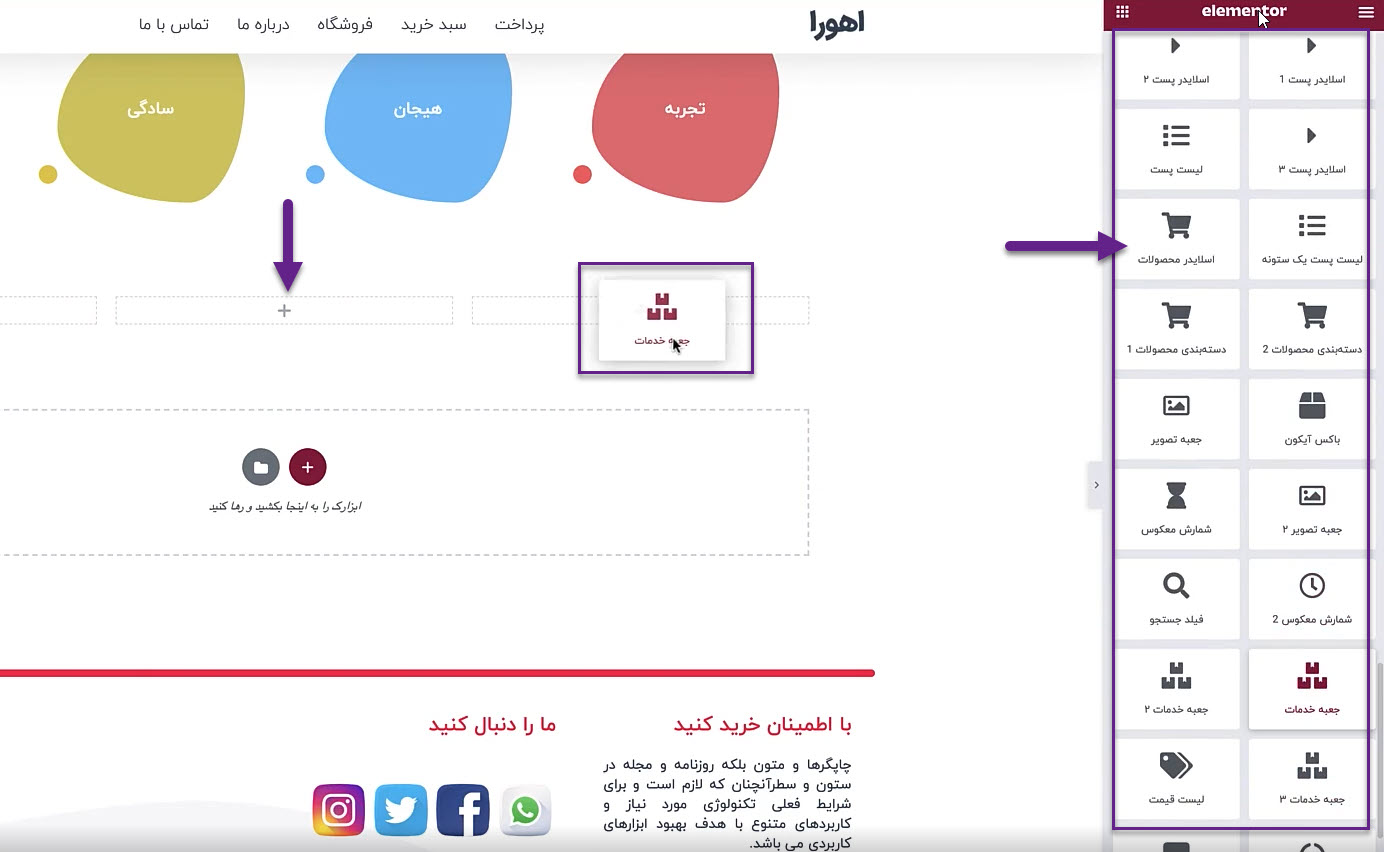
اولین و شاید مهمترین صفحه هر وبسایتی، صفحه اصلی آن وبسایت باشد. برای اضافه یا کم کردن برخی از المانها در وبسایت باید در ابتدا باید بر روی “ویرایش با المنتور” کلیک کنید.

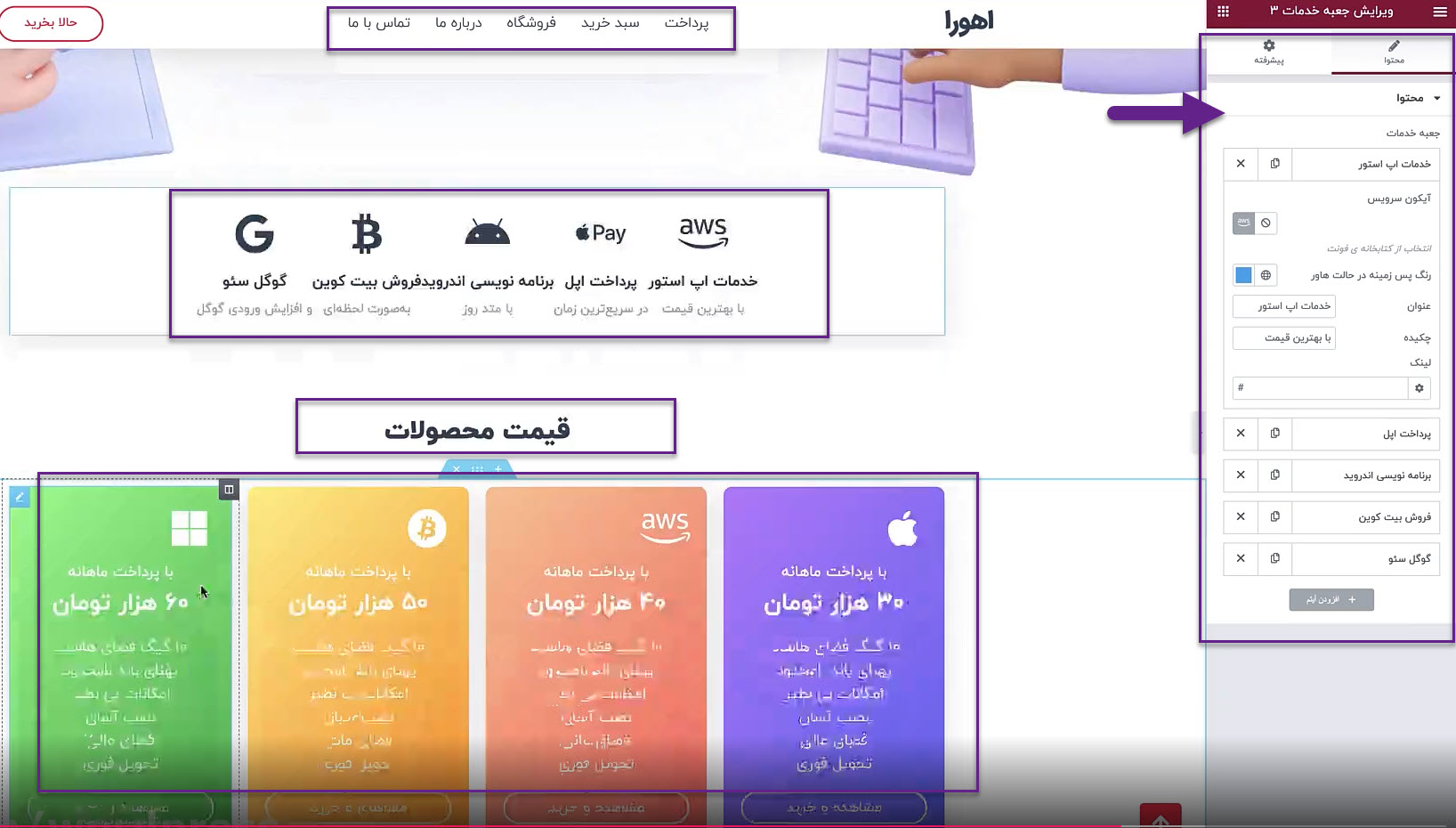
پس از آن وارد صفحهای خواهید شد که میتوانید به راحتی تمامی المانها اعم از متون، دکمهها، تصاویر و یا ویدئوهای موجود در صفحات ، رنگ المانها باکس اطلاعات، اسم محصولات، تمامی اسلایدر های محصول یا مقالات، فوتر یا هدر وبسایت، سایدبارها و… را ویرایش کنید.

شما همچنین میتوانید آیکونها و متون و رنگ و حتی لینکهای داخلی و خارجی وبسایت را بدون یک خط کدنویسی تغییر دهید؛ فقط کافی است تا بر روی هر المان یا تصویر و… یک بار کلیک کنید تا بتوانید آن بخش از وبسایت را تغییر دهید؛ ما پیشنهاد میکنیم که تنها 1 ساعت زمان بگذارید و تمامی این ابزارها را یاد بگیرید.

در ادامه بیایید کمی با صفحه ساز المنتور آشنا شویم (هیچ نیازی به دوره های چند میلیونی هم نیست رفقا 😎)
برای شروع طراحی با صفحه ساز المنتور فقط کافیست بر روی المان “به علاوه” کلیک کنید.

سپس باید انتخاب کنید که تمایل دارید ردیفی که قصد طراحی آن را دارید چند ستونه باشد. (به عنوان مثال ما سه ستونه را انتخاب میکنیم و بر روی آن کلیک میکنیم.)

از طرفی شما همچنین میتوانید از نوار سمت راست (المانهای المنتور یا المانهای اختصاصی قالب اهورا و…) هر المنتی که دوست دارید با کشیدن و رها کردن به صفحه وبسایت بیاورید و سایت خودتان را دیزاین کنید.

خب تا به اینجا توانستیم با استفاده از وردپرس، صفحه اصلی یک وبسایت شرکتی بسیار زیبا را طراحی کنیم؛ حال بیایید صفحات دیگری مثل صفحه “درباره ما” ایجاد کنیم.
طراحی صفحه “درباره ما”
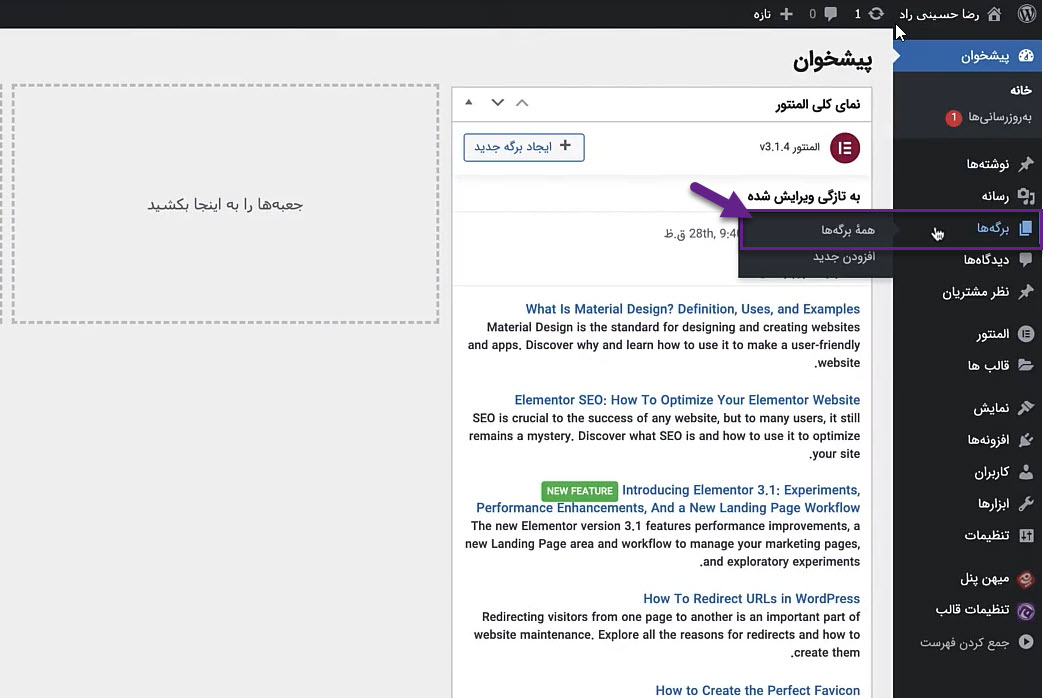
ما میخواهیم یک صفحه از صفر برای وبسایت خود بسازیم،به عنوان مثال بیایید یک صفحه “درباره ما” طراحی و توسعه دهیم. برای ساخت صفحه “درباره ما” در ابتدا باید وارد پیشخوان وردپرس شوید و سپس وارد قسمت “همه برگهها” شوید.

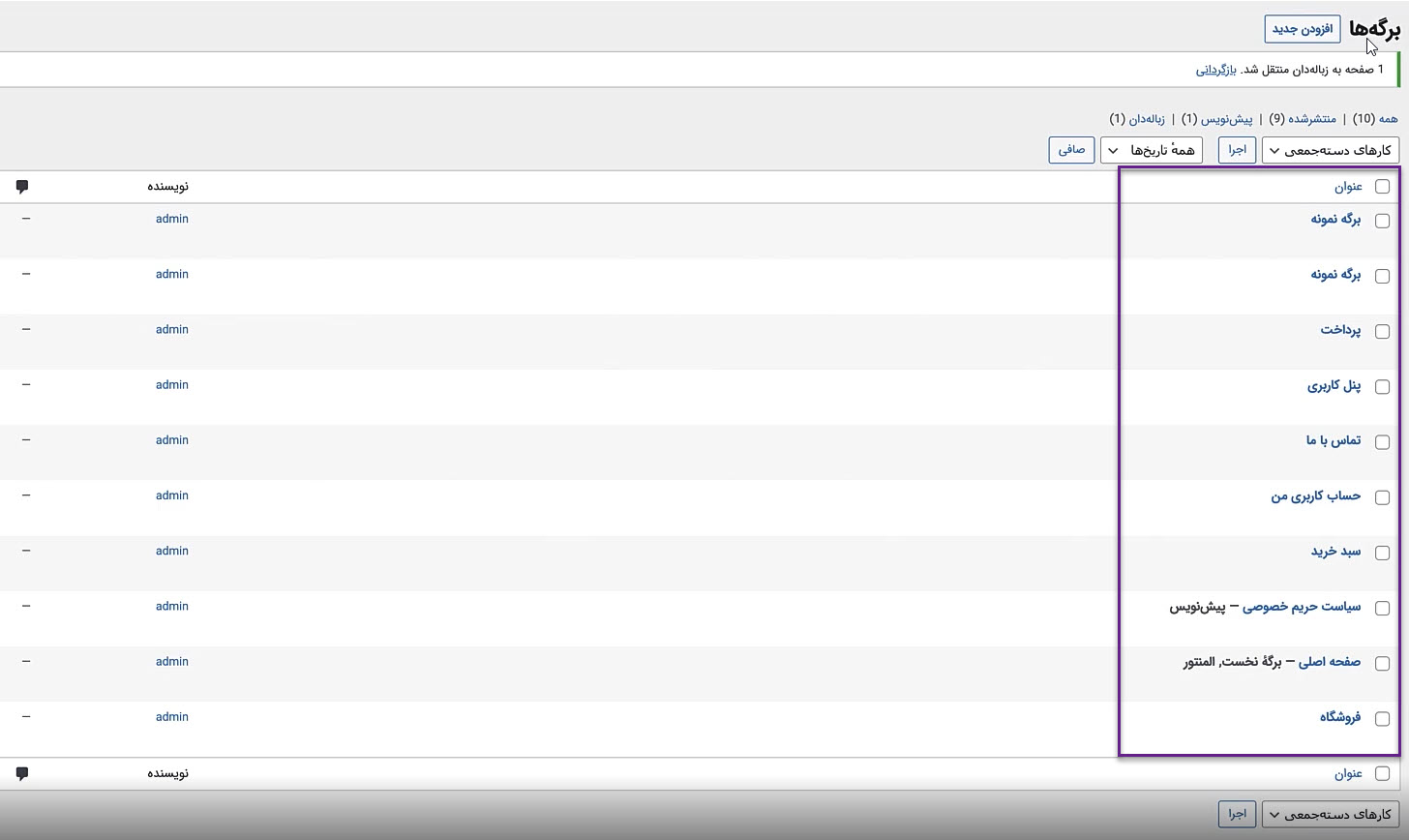
در صفحهای که برای شما باز میشود میتوانید لیست کاملی از تمام صفحات وبسایت وردپرسی خودتان را مشاهده کنید.

برای ساخت صفحه باید از قسمت برگهها بر روی دکمه “افزودن جدید” کلیک کنید و المان ها، متون، تصاویر و ویدئو ها و… را درون آن جایگذاری کنید. شما از این روش میتوانید هر صفحهای که تمایل داشتید را طراحی کنید.

تولید محتوا در سایت
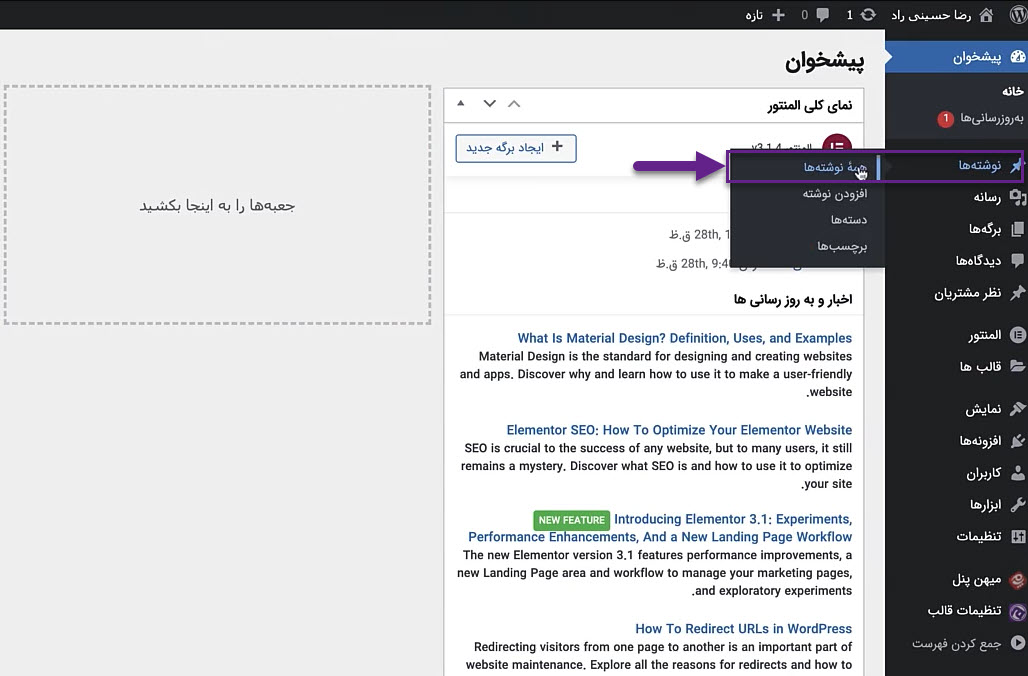
تفاوتی نمیکند که وبسایت شرکتی یا خبری دارید یا یک وبسایت شخصی یا فروشگاهی، شما باید به صورت هفتگی، روزانه یا حتی چند روز یکبار مقالات را در درون سایت خود تولید و منتشر کنید.برای مدیریت مقالات وبسایت وارد بخش پیشخوان شوید و سپس از بخش “نوشتهها” وارد قسمت “همه نوشتهها” شوید.

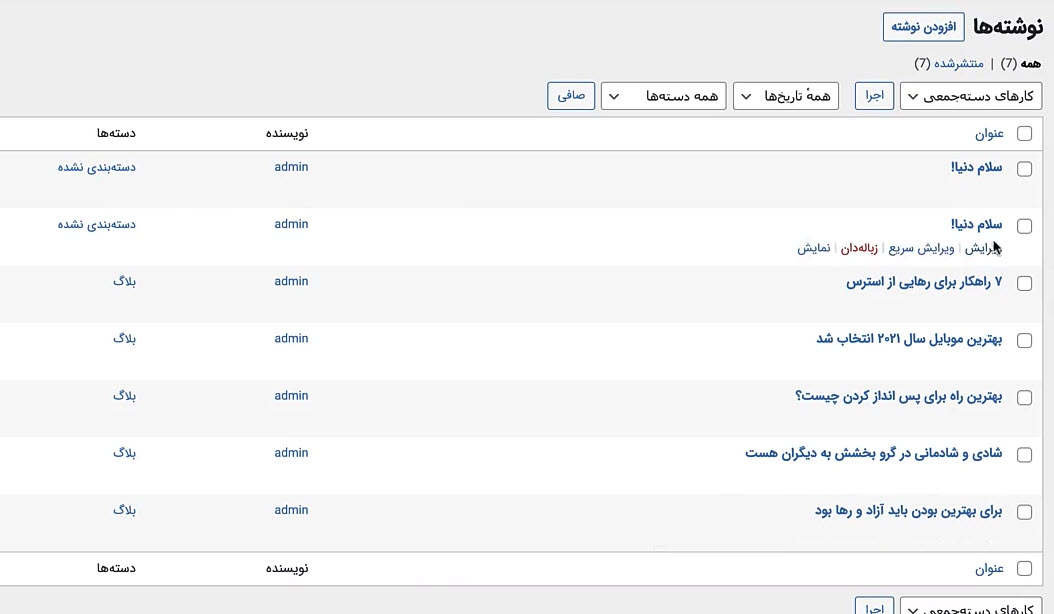
سپس با صفحهای مشابه صفحه زیر رو به رو می شوید که تمامی مقالات و نوشتههای وبسایت شما را نشان میدهد.

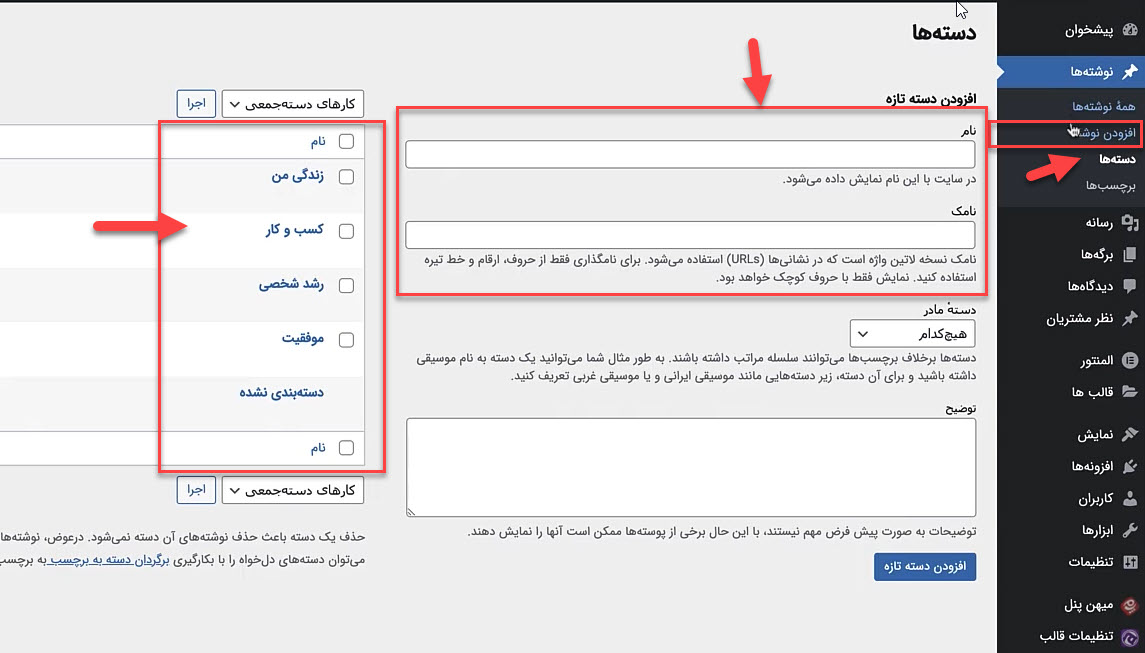
اکنون میخواهیم یک مقاله در حوزه کاری خودمان منتشر کنیم. در ابتدا از قسمت دستهها وارد دستهبندی وبسایت شوید و قبل از شروع تولید محتوا و نوشتن مقالات وبسایت، چند دسته بندی بسازید؛ به طور مثال ما چند دسته بندی با عناوین موفقیت، رشد شخصی، کسبوکار، زندگی من و… میسازیم.

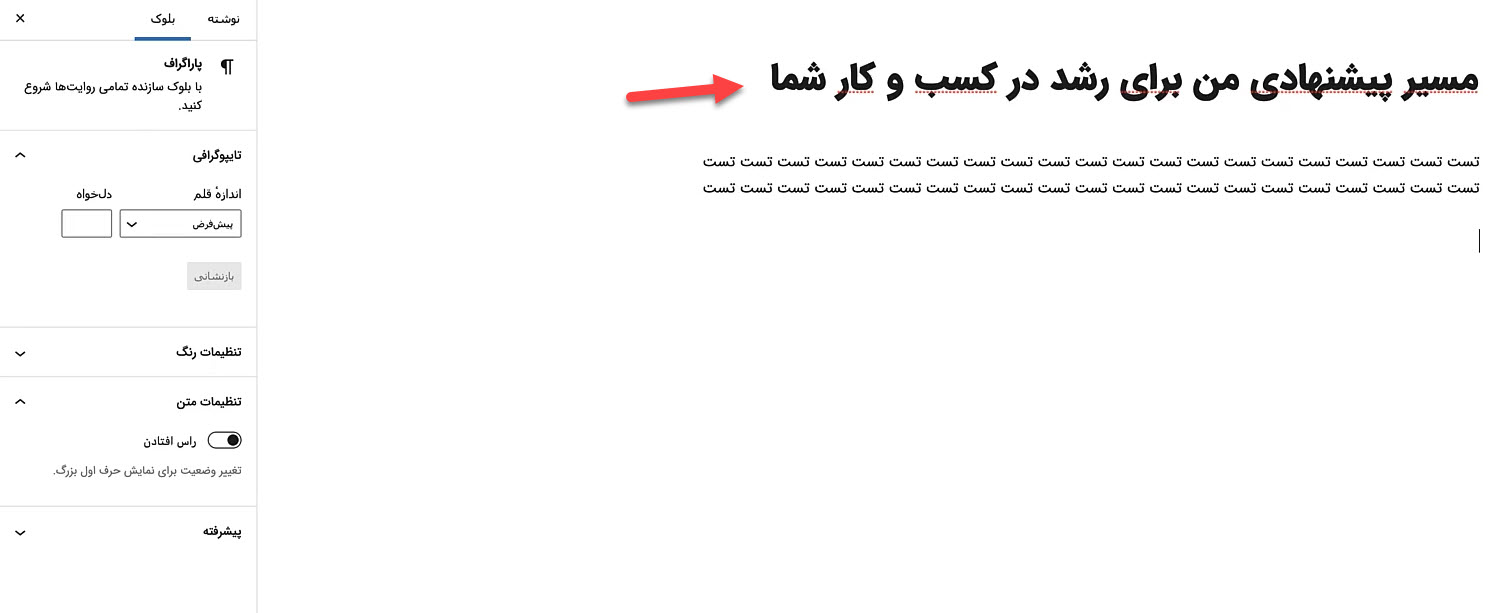
سپس بر روی “افزودن نوشته” کلیک کنید و در مرحله بعدی باید یک عنوان برای مقاله خود انتخاب کنید؛ به طور مثال ما یک مقاله تست با عنوان “مسیر پیشنهادی من برای رشد کسبوکار شما” مینویسم.

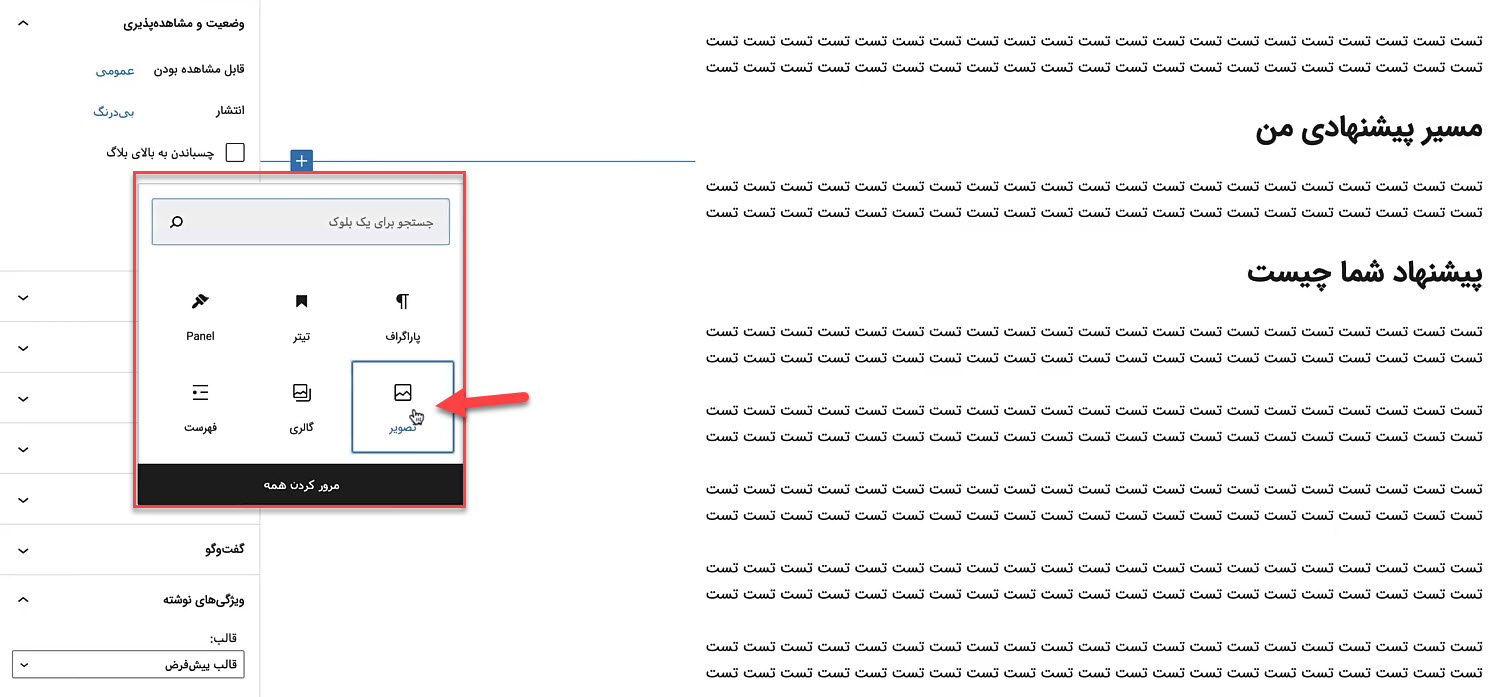
برای افزودن تصویر در مقاله باید بر روی علامت (+) کلیک کنید و به راحتی المان تصویر را درون متن مقاله وبسایت بیاندازید.

شما میتوانید مانند صفحات به مقالات وبسایت خود، المانهای زیادی مانند نقل قول، پارگراف، تیتر، فهرست، جدول، محصولات، باکس چرخان، صوتی یا حتی دکمه و… را اضافه کنید؛ در ادامه برای دیده شدن مقالات وبسایت خود، باید اصول سئو و بهینه سازی سایت برای موتورهای جستجو به ویژه گوگل را رعایت و اجرا کنید که این مباحث از حوصله این مینی دوره خارج میباشد.
خب تقریبا شما با تمامی اجزای مهم و اساسی یک وبسایت آشنا شدید و به جرات میتوان گفت که شما اکنون یک مدیر وبسایت هستید البته پیشنهاد میکنیم هر روزه آموزش ببینید تا تخصص خودتان در این حوزه افزاییش دهید. تبریک میگوییم شما قدم اول شروع کسبوکار اینترنتی خودتان را پشت سر گذاشتید.